MT.Shop - Webshops
Hulp nodig?
MT.Shop - Webshops
Het is een klantvriendelijke service om op uw webshop online betalingen te voorzien.
Dit betaalproces verloopt niet via Mollie zoals bij Febelnet, maar via onze payment provider PAY (pay.nl).
Wil je graag met online betalingen starten op je nieuwe Lochting-webshop,
volg dan de volgende stappen:
1) Stuur een mail naar info@lochting.com met deze volgende gegevens:
- Naam rekeninghouder
- E-mailadres dat we mogen gebruiken om account aan te maken
- IBAN-nummer
- BIC
- BTW-nummer
Op basis van deze gegevens maken we een account aan bij PAY.
2) Vervolgens ontvang je een mail van PAY om je account in te stellen
en kan je het account vervolledigen met de nodige documenten.
Je dient aan je PAY-account de volgende documenten toe te voegen:
- Bankrekeninguittreksel, als bankbewijs van uw apotheek
- Kopie identiteitskaart (recto-verso) van de aandeelhouder(s)
- UBO-register van de vennootschap
- Contracten die ondertekend en opgeladen moeten worden binnen je account (merchantovereenkomst en addendum verkoop verhoogd-risico-product): https://lochting.us5.list-manage.com/track/click?u=36ba62a32a1bd7c23d520ebae&id=751113b576&e=77906aa408
3) Wanneer je account compleet is, gebeurt er een controle door PAY.
Geef ons een seintje zodra je account goedgekeurd is. Dan activeren wij dit op het platform
en kan je starten met online betalingen.
Goed om weten:
- Deze optie is enkel mogelijk voor een winkelmand zonder producten met voorschrift.
- Factureren van transactiekosten gebeurt vanuit Meditech
- Wij hebben gekozen voor pay.nl omdat deze al voorzien was als betaalprovider.
- Vergeet niet het contract met Mollie zelf op te zeggen.
- Tarieven:
Ideal : 0,2€
Bancontact/payconiq: 0,2€
Visa Mastercard Apple Pay : 1,5%
Met Lochting bepaal je eenvoudig zelf welke producten je op je webshop verkoopt. Dankzij de automatische koppeling van Lochting met een productdatabase hoef je je eigen database niet manueel op te zetten. Je kiest op het platform welke producten je verkoopt, en deze worden in je webshop geladen. Zo beschik je onmiddellijk over de juiste afbeeldingen, actuele voorraad, prijzen, promoties …

Uiteraard, iedere business is uniek. Ook die van jou. Lochting biedt genoeg flexibiliteit om die persoonlijke touch te geven. De lay-outs kan je personaliseren naar je eigen smaak of laten aansluiten bij de stijl van je fysieke apotheek. De kleur, het lettertype en andere basisdetails pas je eenvoudig aan. Dezelfde look & feel uitstralen In al je verkoopkanalen? Fluitje van een cent.


Lochting biedt je kant-en-klare bouwstenen om je eigen webshop te creëren. En zodra je webshop is aangemaakt, kan je ook eenvoudig en snel wijzigingen doorvoeren. Lochting biedt genoeg flexibiliteit om je webshop een persoonlijke touch te geven. De lay-outs kan je personaliseren naar je eigen smaak of laten aansluiten bij de stijl van je fysieke apotheek. De kleur, het lettertype en andere basisdetails pas je eenvoudig aan. Dankzij de automatische koppeling van Lochting met een productdatabase hoef je je eigen database niet manueel op te zetten. Alle producten die je verkoopt, worden in je webshop geladen. Zo beschik je onmiddellijk over de juiste afbeeldingen, actuele voorraad, prijzen, promoties …
Op het platform kan je de producten en bereidingen toevoegen die jouw apotheek zelf maakt. Vervolgens maak je eenvoudig een selectie van alle publieke en eigen producten die je in jouw webshop wil aanbieden.

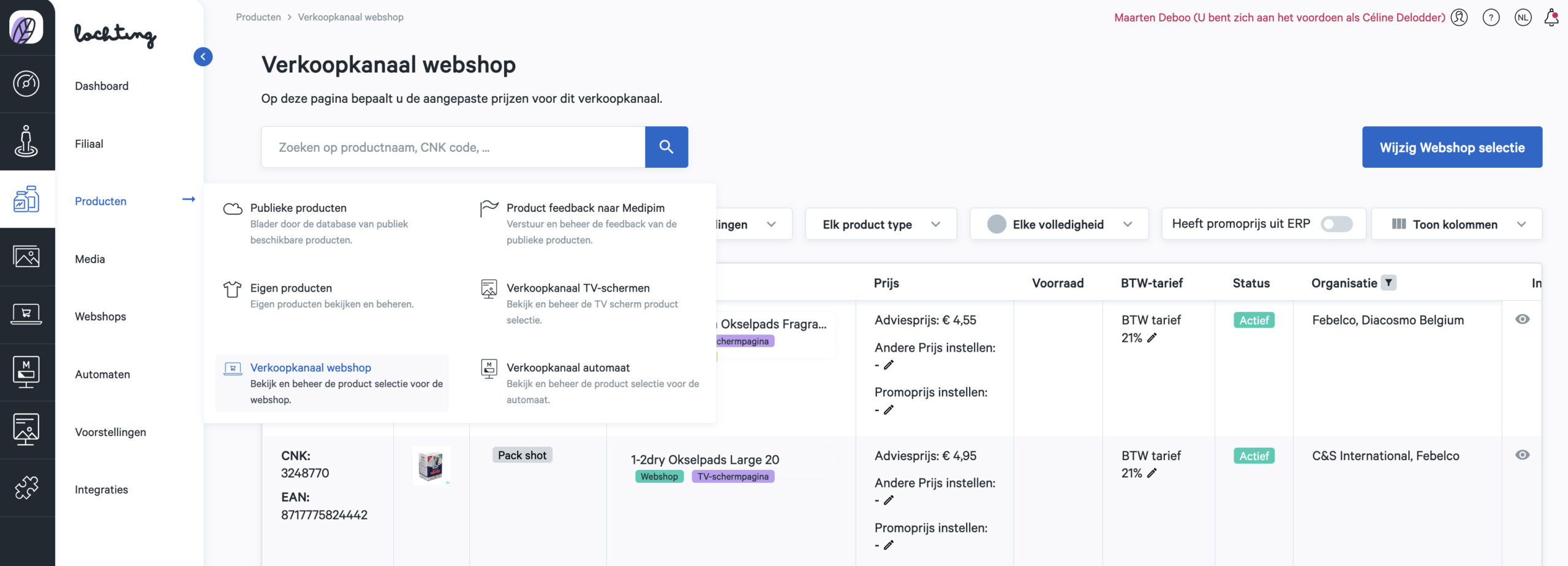
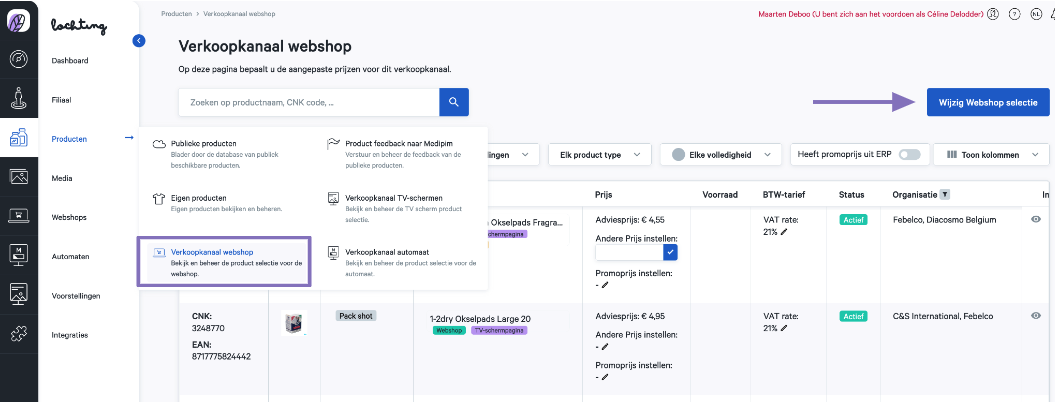
Via Producten > Verkoopkanaal Webshops maak je een selectie van alle publieke en eigen producten die je in jouw webshop wil aanbieden. Je kan de huidige selectie wijzigen door op de knop “Wijzig webshop selectie” te klikken. Hier kan je kiezen welke categorieën je wil tonen. Via insluiten en uitsluiten kan je een selectie maken van de producten.

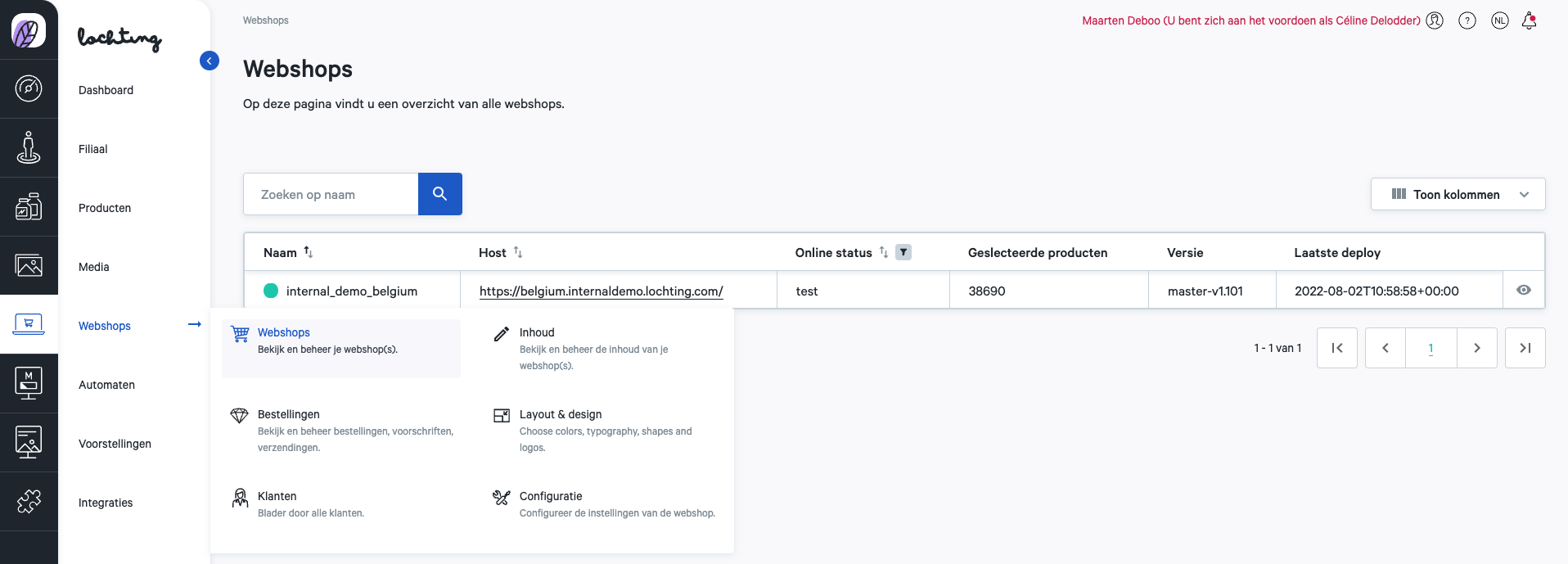
Ja dit is mogelijk bij Lochting. Wij maken een onderscheid tussen het bedrijfsniveau en het filiaalniveau. Een webshop is gekoppeld aan een filiaal. Op deze manier kan je dus één webshop hebben voor jouw apotheek, of kan je jouw filialen koppelen aan verschillende webshops als je meerdere vestigingen hebt. In het webshops overzicht kan je een overzicht zien van al jouw webshops.

Het is mogelijk om de standaardprijs van een product aan te passen bij “Verkoopskanaal TV schermen” en “Verkoopskanaal Webshops”, dit kan je niet doen bij de productselecties.
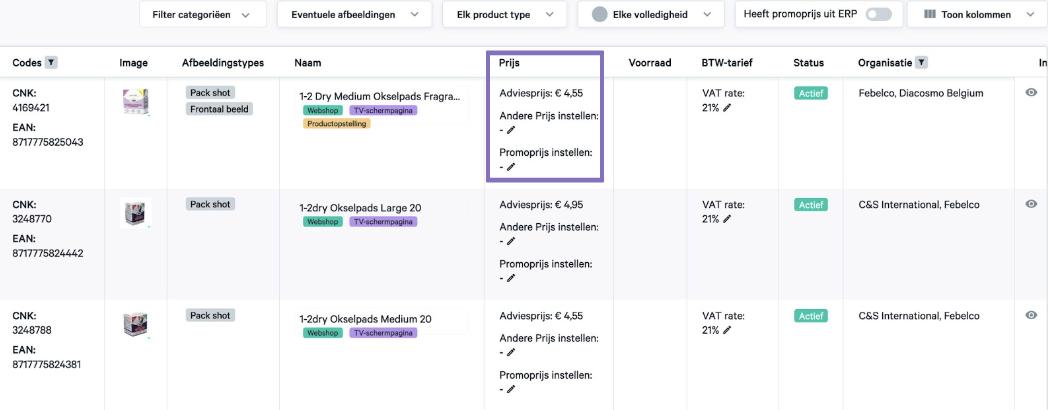
Als filiaalmanager ga naar het overzicht van alle geselecteerde producten bij “Verkoopskanaal TV schermen” en “Verkoopskanaal Webshops” om de prijs van een product aan te passen. Dit doe je door bij Prijs op “Andere prijs instellen” te klikken en de gewenste prijs in te geven. Daarnaast is het ook mogelijk op een promotieprijs in te stellen. Om een promoprijs in te stellen klik je op “Promoprijs instellen”.
Als bedrijfsmanager ga naar Producten > Aangepaste prijzen webshop voor webshop prijzen en ga naar Producten > Aangepaste prijzen TV-schermen voor de TV-scherm prijzen. Hier kun je een nieuwe promoprijs invullen voor elk product.

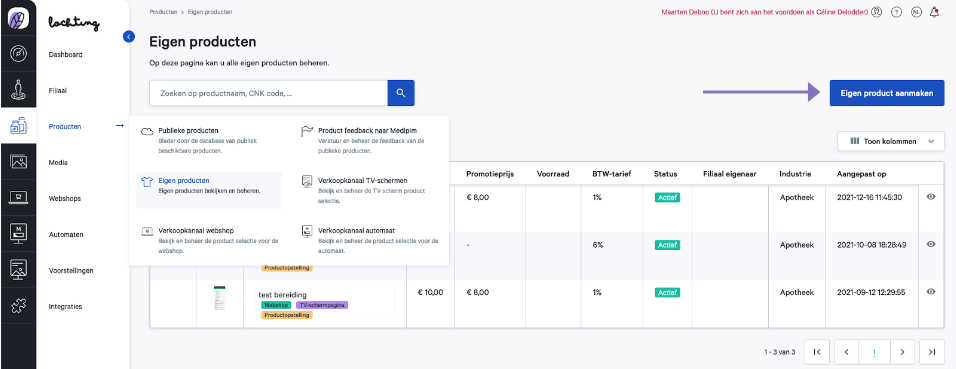
Om een eigen product toe te voegen aan je webshop, moet je dit eerst aanmaken op het platform, via Producten > Eigen producten > Eigen product aanmaken. Vul vervolgens alle informatievelden voor het product in. Met de boomstructuur die wij aanbieden, kan je jouw product indelen via verschillende voorgedefinieerde categorieën. Voer bij het product de gewenste afbeeldingen toe. Er zijn drie soorten afbeeldingen die je kan uploaden: “Frontale beelden”, “Packshots” en “Andere beelden”. Een frontaal beeld toont de voorzijde van het product en is noodzakelijk voor een geloofwaardige productopstelling. Dit kan je enkel aanleveren door het product weer te geven op een transparante achtergrond. De frontale beelden kan je dus enkel in .png-formaat aanleveren. Bij packshots en andere beelden kan je afbeeldingen leveren in zowel .png-formaat als .jpeg-formaat.
Via Producten > Verkoopkanaal Webshops maak je een selectie van alle producten die je in jouw webshop wil aanbieden. Hier kan je filteren om enkel je eigen producten te zien. Je kan de huidige selectie wijzigen door op de knop “Wijzig webshop selectie” te klikken. Je kan kiezen welke categorieën je wil tonen.
Het is mogelijk om een specifieke prijs van een product aan te passen bij “Verkoopkanaal TV schermen” en “Verkoopkanaal Webshops”, dit kan je niet doen bij de productselecties. Ga naar het overzicht van alle geselecteerde producten bij “Verkoopkanaal TV schermen” en “Verkoopkanaal Webshops” om de speciale prijs van een product aan te passen. Dit doe je door bij prijs de optie “Promoprijs instellen” aan te klikken en de gewenste promoprijs in te geven.

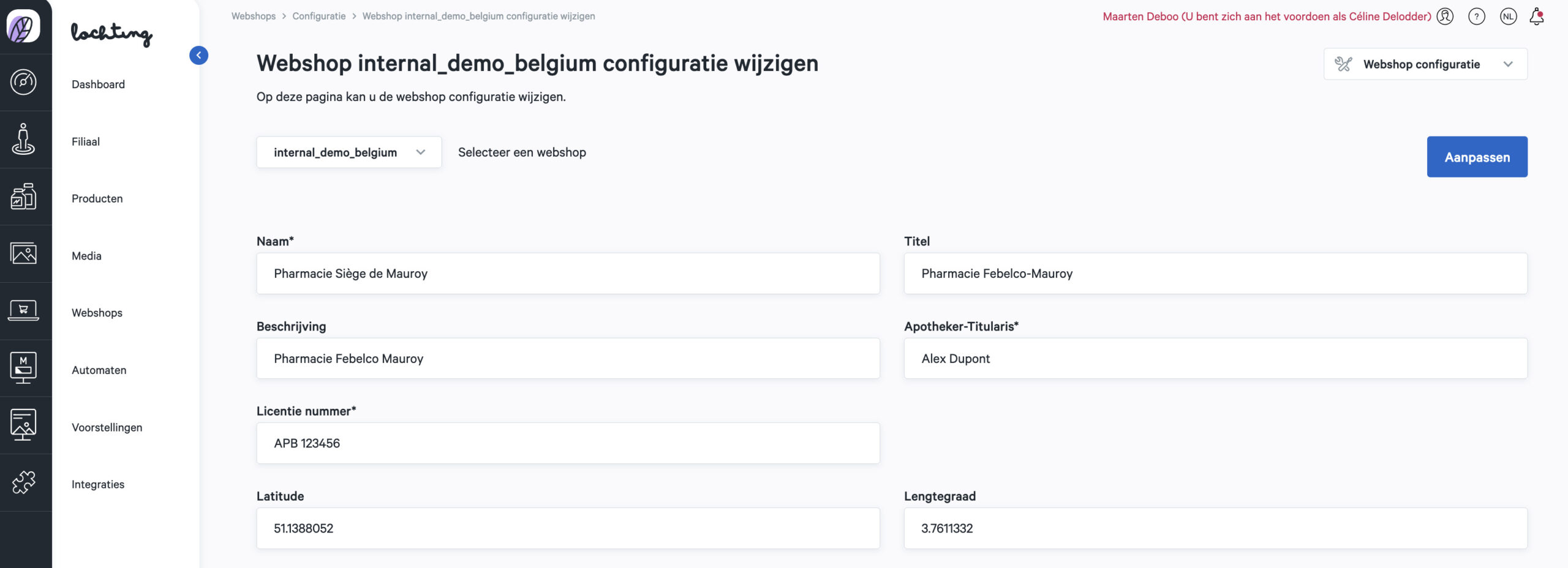
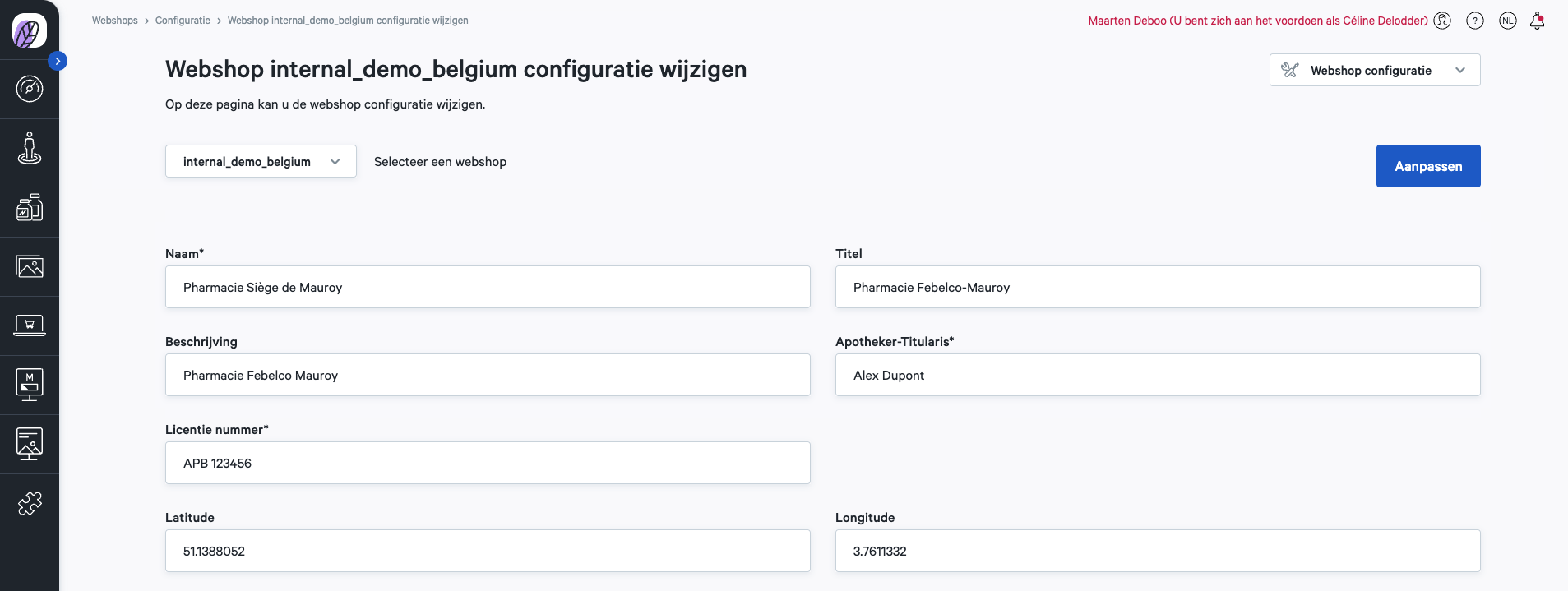
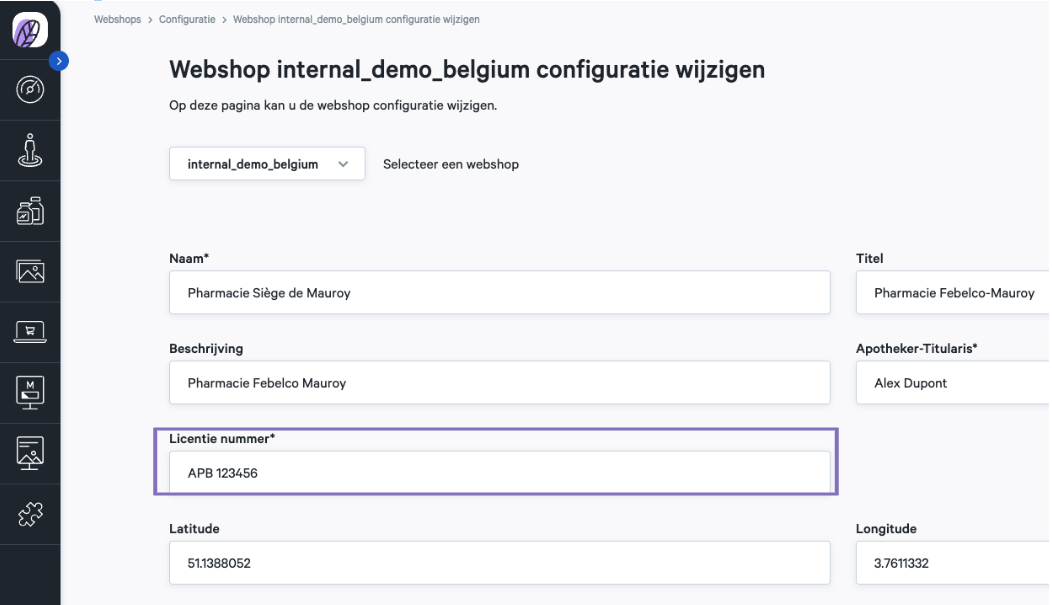
Bij webshop configuratie kan je volgende informatie instellen over jouw webshop:
- Naam
- Titel
- Beschrijving
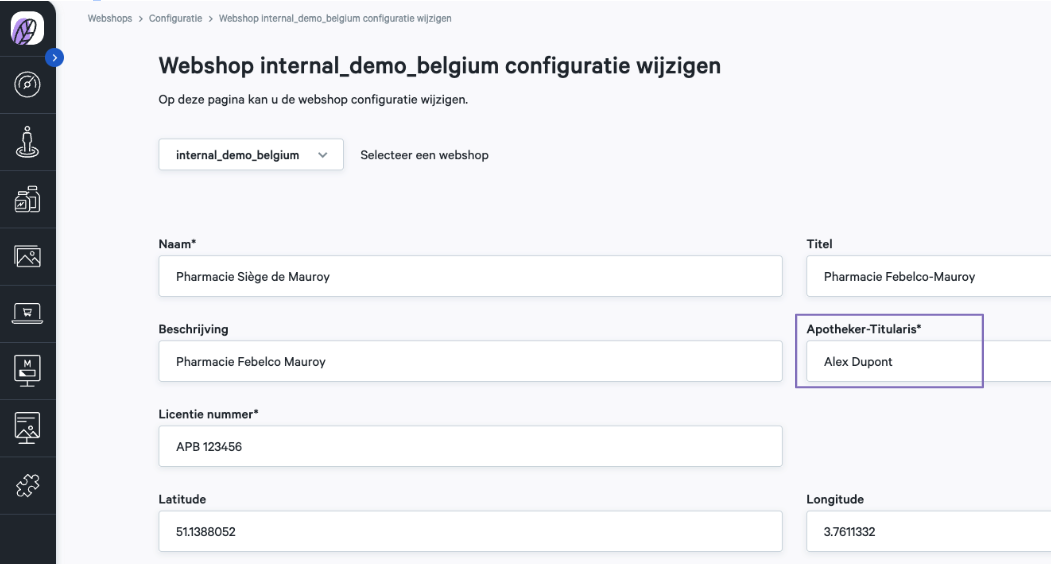
- Apotheker-Titularis: beheerder van jouw apotheek
- Licentienummer
- Latitude
- Longitude

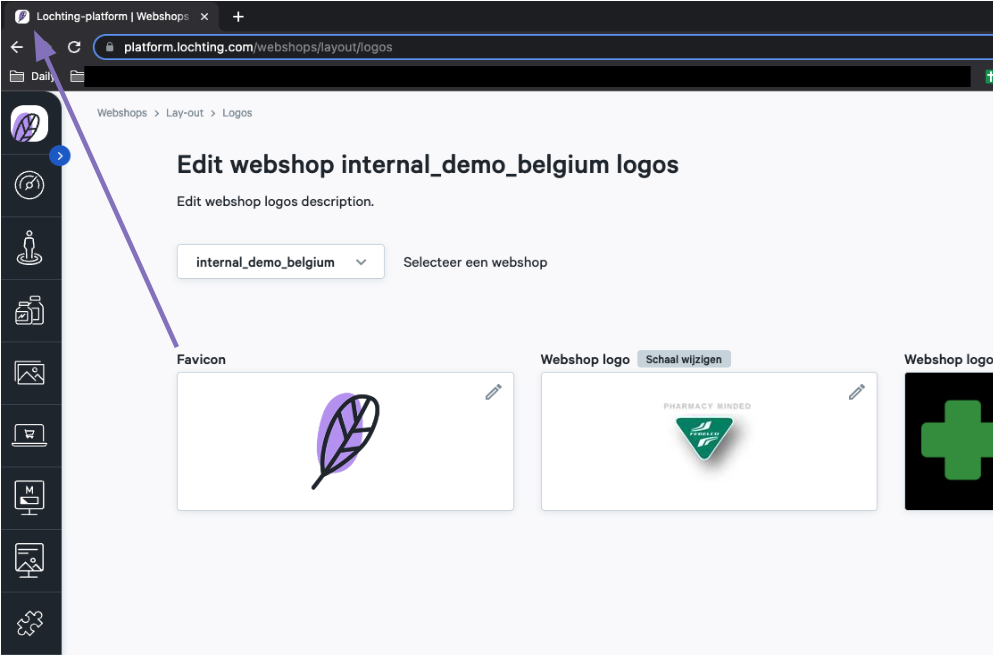
Een favicon is het pagina-icoon van jouw webshop dat je ziet in de tabbladen van je browser. Deze kan je aanpassen > Layout & Design > Logo’s

Het logo van je webshop kan je uploaden via Webshops > Layout & design > Logo’s. Selecteer hier de webshop waarvoor je het logo wil uploaden. Bij “Webshop logo” klik je om bestanden vanop je computer te selecteren of sleep je de bestanden naar dit blok. Het is mogelijk om .svg, .jpg, .png of .ico bestanden te uploaden.

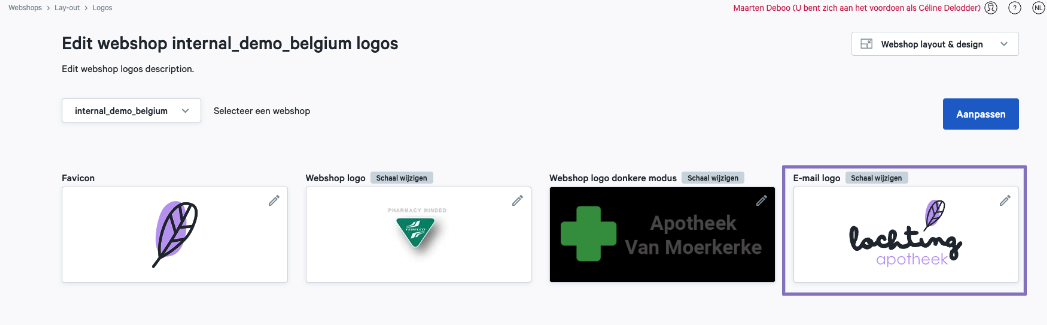
Het logo van je mails kan je uploaden via Webshops > Layout & Design > Logo’s. Selecteer hier de webshop waarvoor je het logo wil uploaden. Bij “Email logo” klik je om bestanden vanop je computer te selecteren of sleep je de bestanden naar dit blok. Het is mogelijk om .svg, .jpg, .png of .ico bestanden te uploaden.

Het licentienummer van je apotheek kan je invoeren via Webshops > Configuratie > Algemene Webshop Instellingen. Hier kan je bij “licentienummer” het juiste nummer ingeven dat op je webshop verschijnt.

De titularis van je apotheek kan je invoeren via Webshops > Configuratie > Algemene Webshop Instellingen. Hier kan je bij “Apotheker- Titularis” de juiste naam ingeven die op je webshop verschijnt.

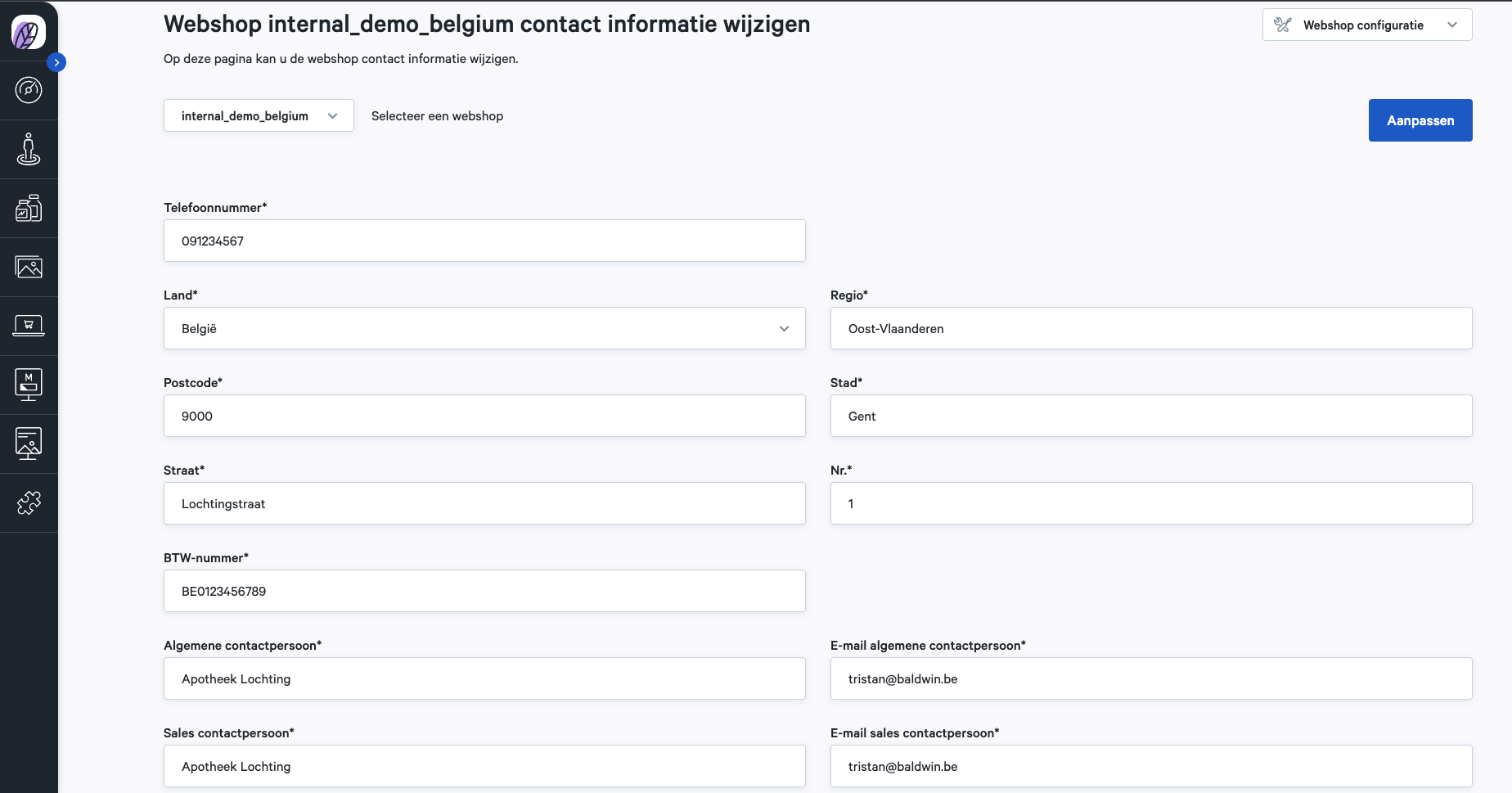
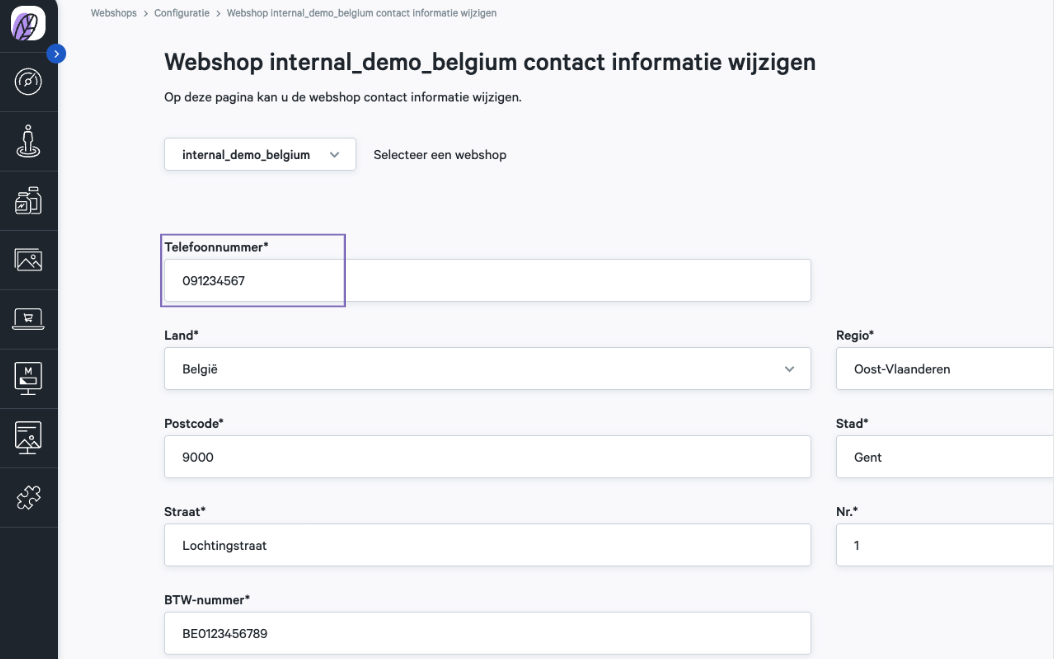
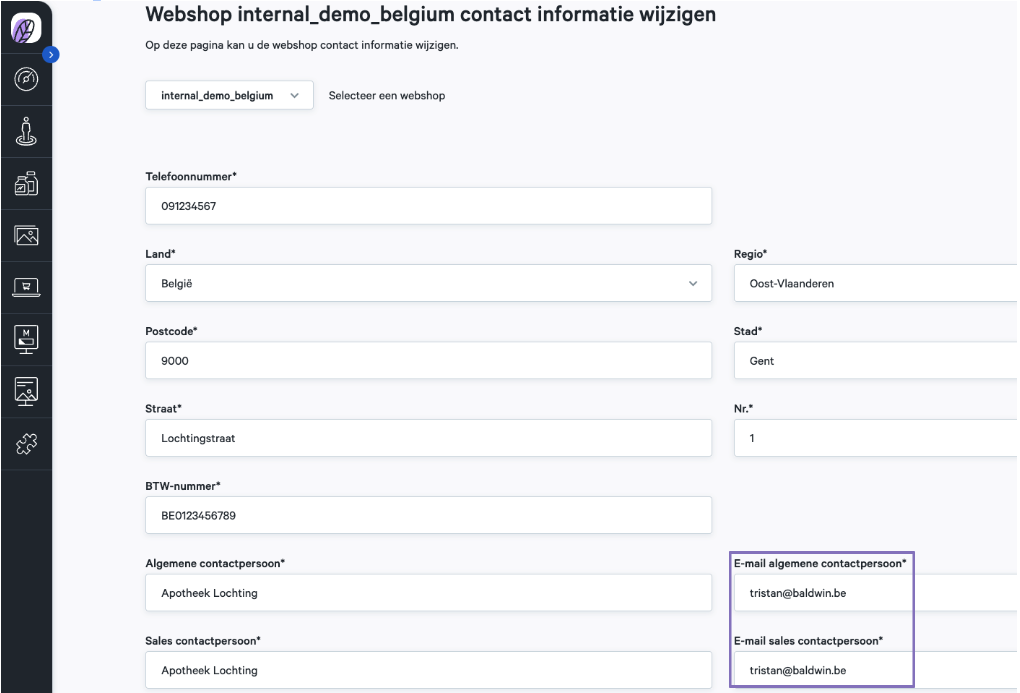
Via Webshops > Configuratie > Contact informatie, kan je volgende informatie instellen over jouw webshop:
- Telefoonnummer
- Land
- Region
- Postcode
- Stad
- Straat
- Nr.
- BTW-nummer
- Algemene contactpersoon
- Email algemene contactpersoon
- Sales contactpersoon
- Email sales contactpersoon

Het telefoonnummer voor je webshop kan je ingeven via Webshops > Configuratie > Contact informatie.

De e-mailadressen voor je webshop kan je ingeven via Webshops > Configuratie > Contact information. Hier kan je het mailadres van de algemene en sales persoon specificeren.

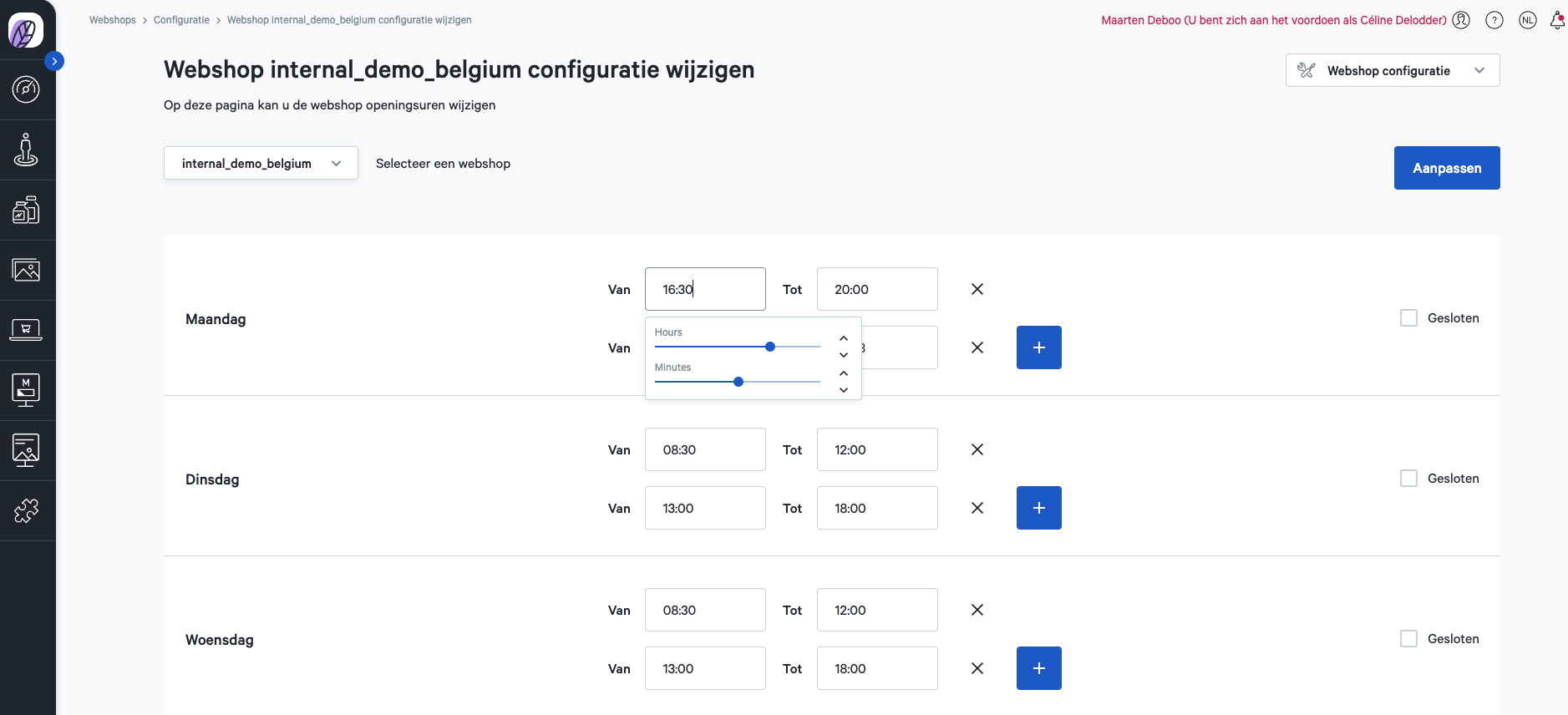
De openingsuren en feestdagen van je apotheek die op de webshop verschijnen, pas je aan via Webshops > Configuratie > Openingsuren. Vul per dag de gewenste uren in, of vink aan dat je apotheek gesloten is. Er zijn twee mogelijkheden om de openingsuren aan te geven. Zo kan je de uren handmatig ingeven, of gebruik maken van de slider.

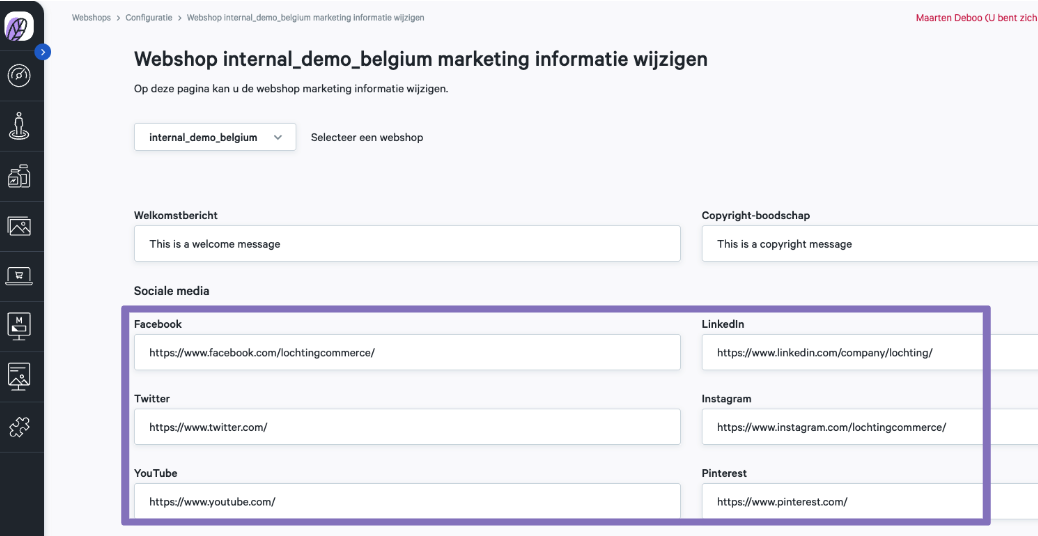
De sociale media van je apotheek kan je linken via Webshops > Configuratie > Marketing. Vul hier de URL in per social media platform. Deze logo’s komen beneden in de footer van jouw webshop zodat klanten kunnen doorklikken naar jouw kanaal.

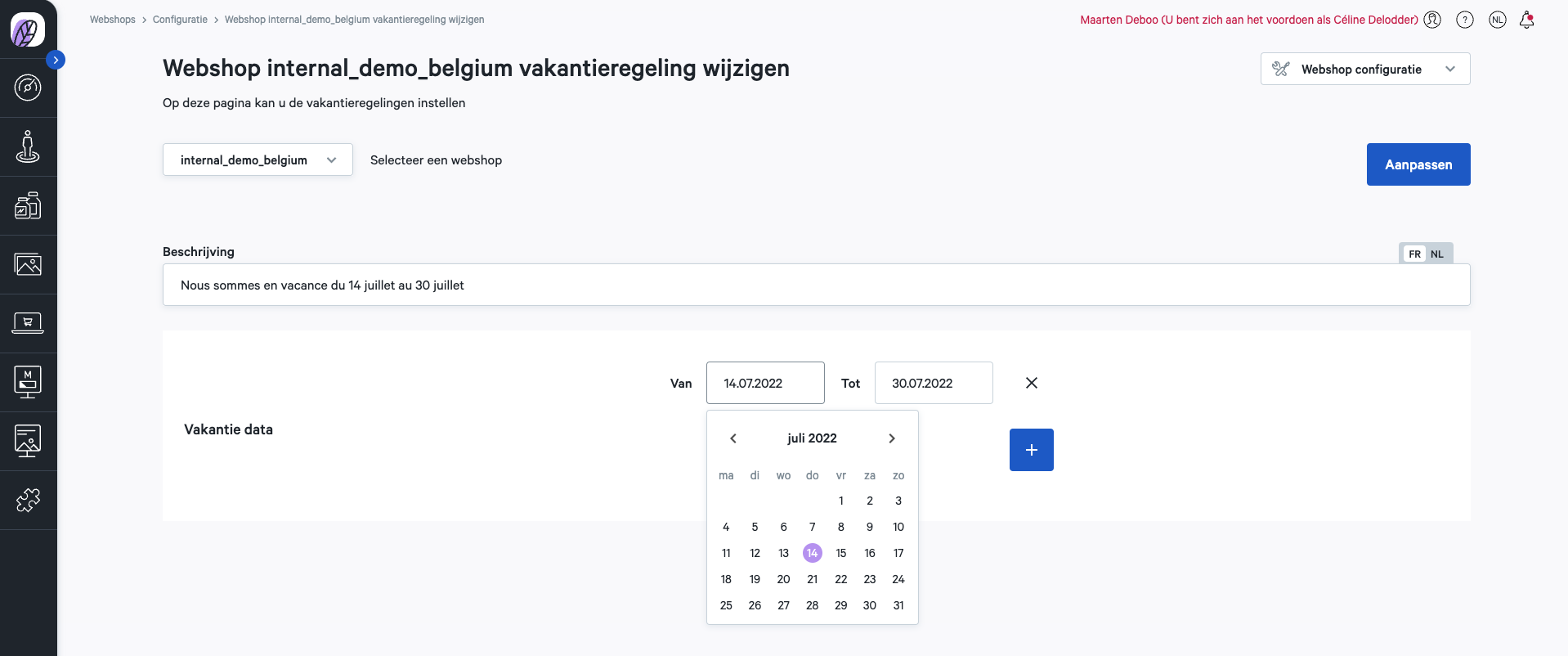
Indien je apotheek sluit, kan je dit aangeven via Webshops > Configuratie > Vakantie Configuratie. Hiermee verschijnt een banner bovenaan je webshop dat jouw apotheek gesloten is, en kunnen patiënten geen producten bestellen in deze periode.
Vul per taal een beschrijving toe die op de banner bovenaan je webshop verschijnt. Vervolgens geef je de start- en einddatum van een of meerdere vakantieperiodes in.

Lochting werkt met voorgedefinieerde pagina’s die kunnen aangepast worden. Momenteel is er nog geen functionaliteit voorzien om deze als apotheker zelf aan te maken op het platform.
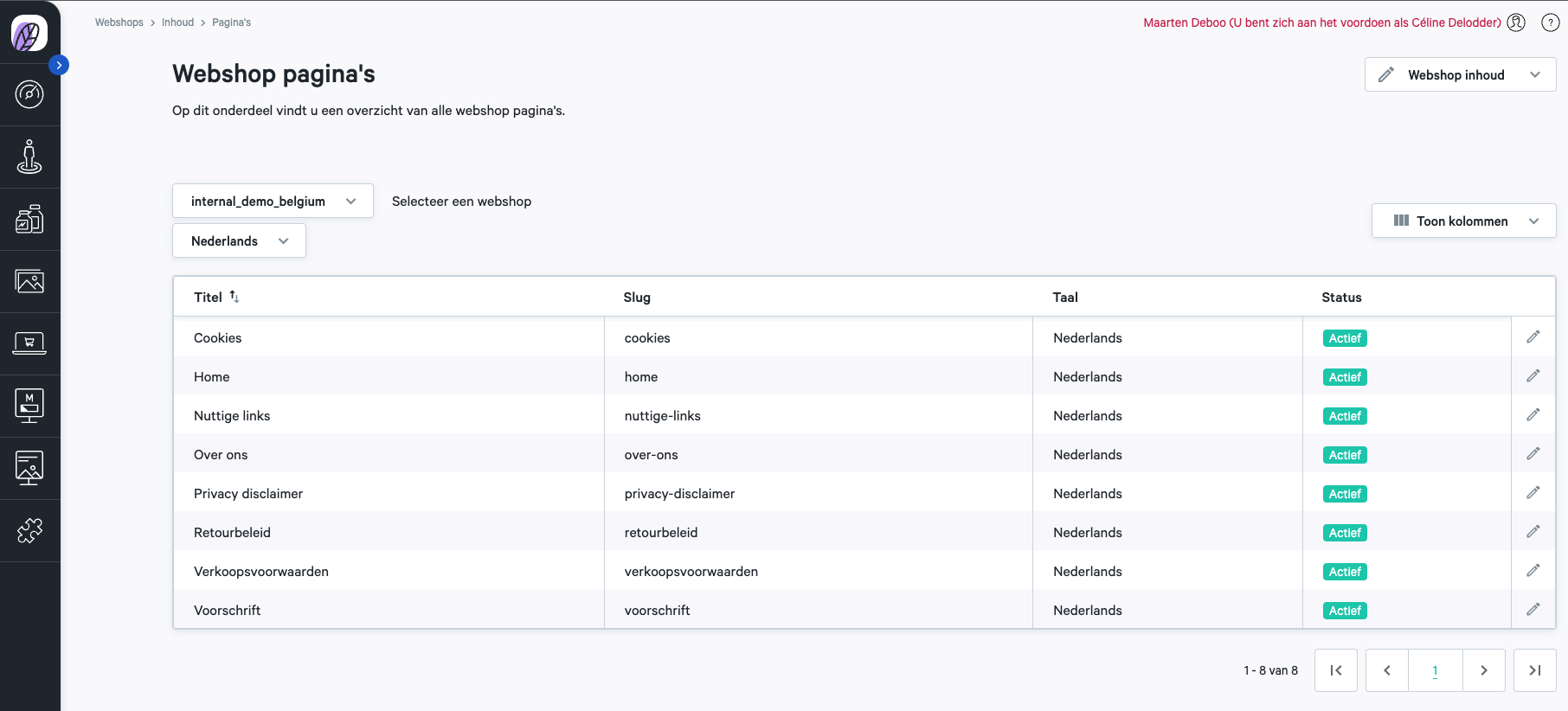
Je kan jouw webshop uitbreiden door pagina’s aan te passen via Webshops > Inhoud > Pagina’s. Klik op de pagina die je wil aanpassen of op het wijzigen-symbool.
- Stap 1: Zet de status van de pagina op actief of niet-actief.
- Stap 2: Vul de pagina titel in.
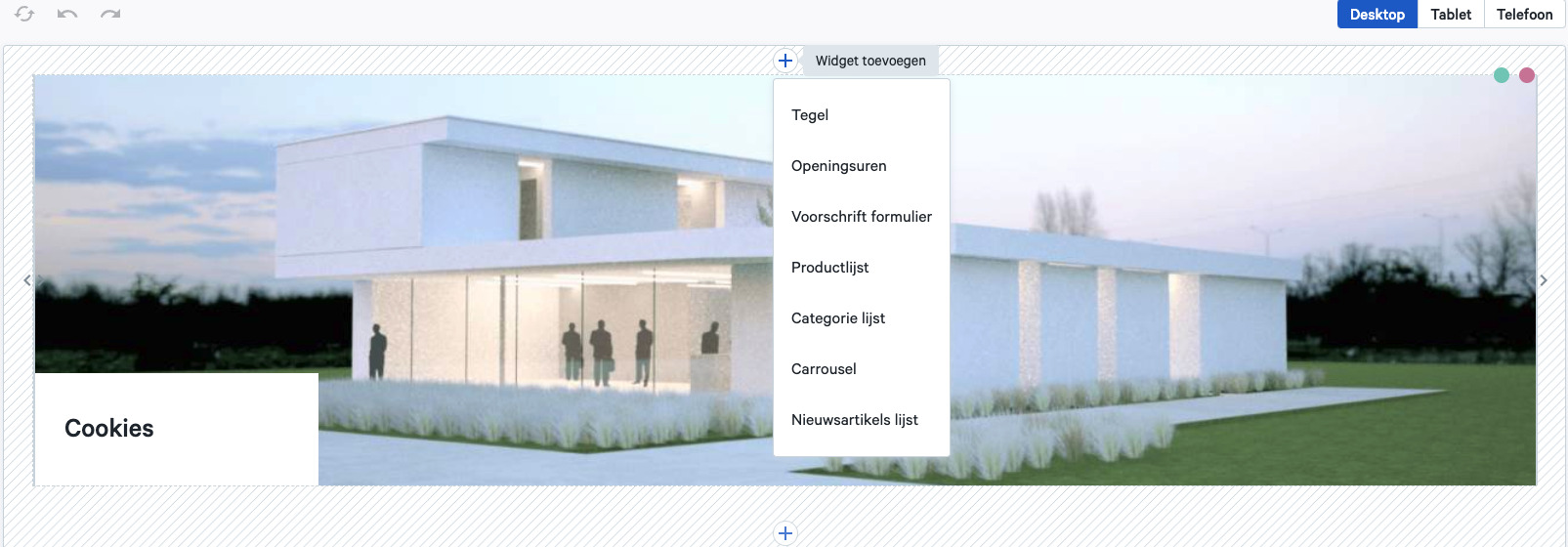
- Stap 3: Voeg widgets toe aan de pagina. Dit zijn de verschillende blokken die je op de pagina kan plaatsen om aan te passen. Er is keuze uit volgende widgets om toe te voegen aan jouw pagina: tile, textarea, opening hours, prescription form, product list, category list, carousel en blog article list.
- Stap 4: Vul de heading (kop) in: dit is de titel van de pagina.
- Stap 5: Vul de meta title in: de titel van een pagina. De meta title is zichtbaar in de zoekmachine (bv. Google, Bing) en in het tabblad van de browser. Dit is belangrijk voor je webshop hoog te laten ranken in de organische zoekresultaten van een zoekmachine.
- Stap 6: Vul de meta description in: de omschrijving van de inhoud van de pagina. Deze is zichtbaar in de zoekmachine onder de titel.

Via Webshops > Inhoud > Pagina’s kom je op de overzichtspagina terecht van de webshop pagina’s. Klik op het penicoon om de webshop pagina aan te passen. Hier vind je de widgets. Widgets zijn de verschillende blokken die je op een pagina kan plaatsen om aan te passen. Er is keuze uit volgende widgets om toe te voegen aan jouw pagina: tegel, openingsuren, voorschrift formulier, product lijst, categorie lijst, carousel, nieuwartikel lijst.

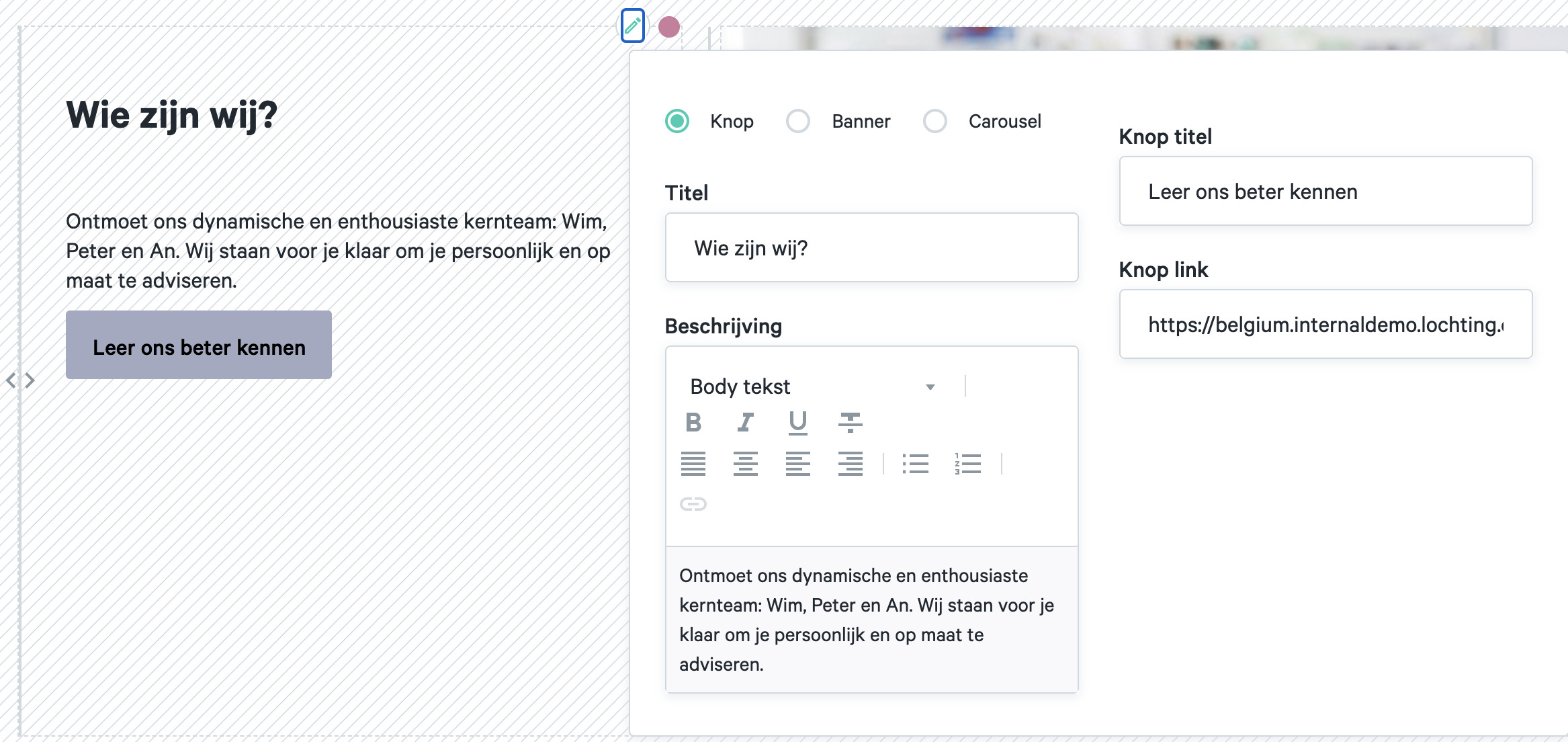
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor tegel. Bij de tegel widget heb je de keuze tussen een knop en banner.
- Knoppen worden gebruikt om websitebezoekers naar andere pagina’s te leiden. Bij de knop kan je een titel en beschrijving van de pagina toevoegen. Kies vervolgens de titel die op de knop verschijnt, en voeg de link toe die opent als gebruikers op de knop klikken.

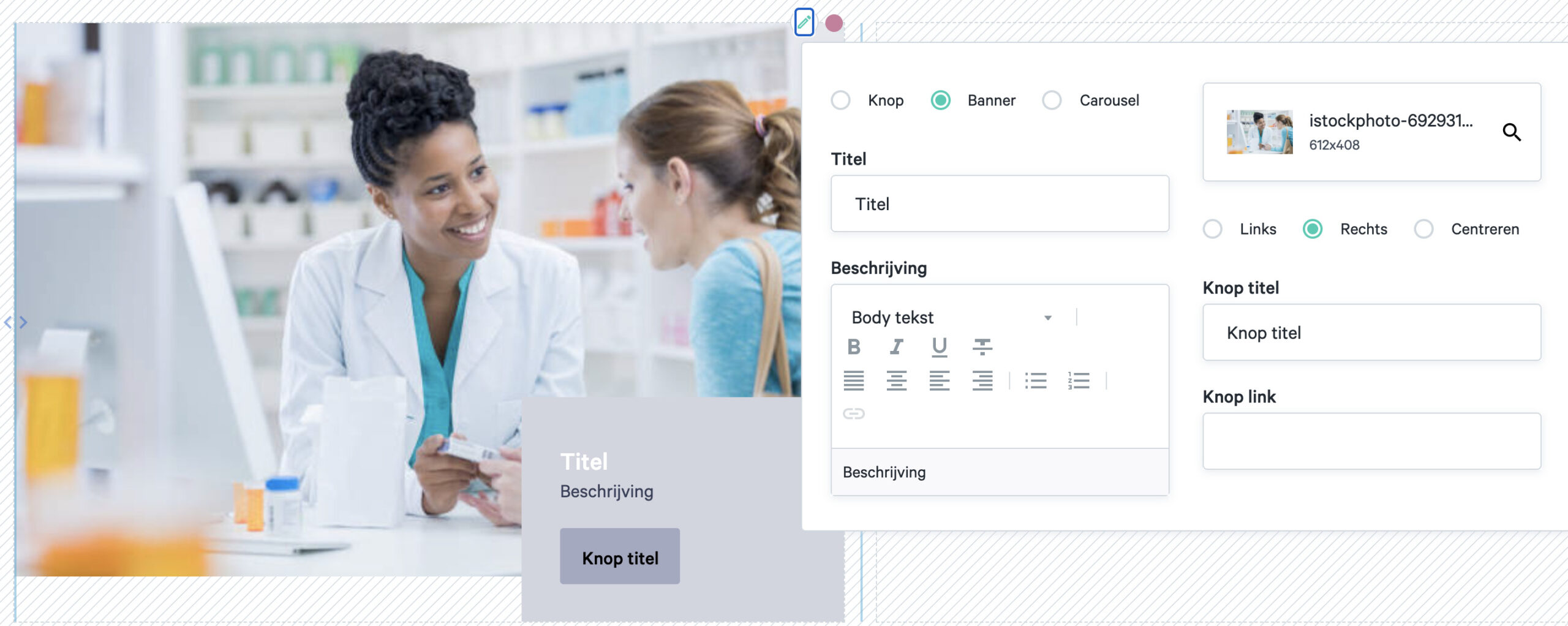
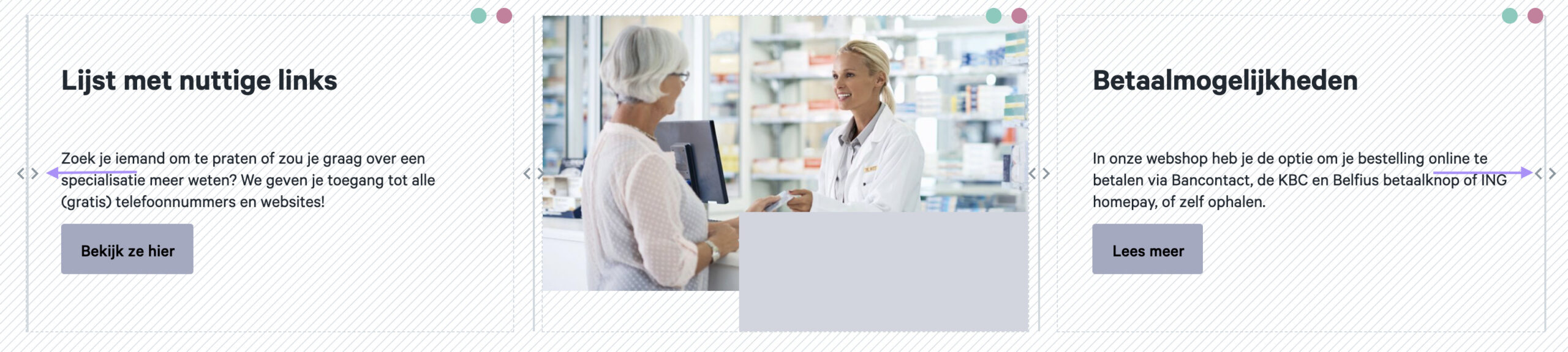
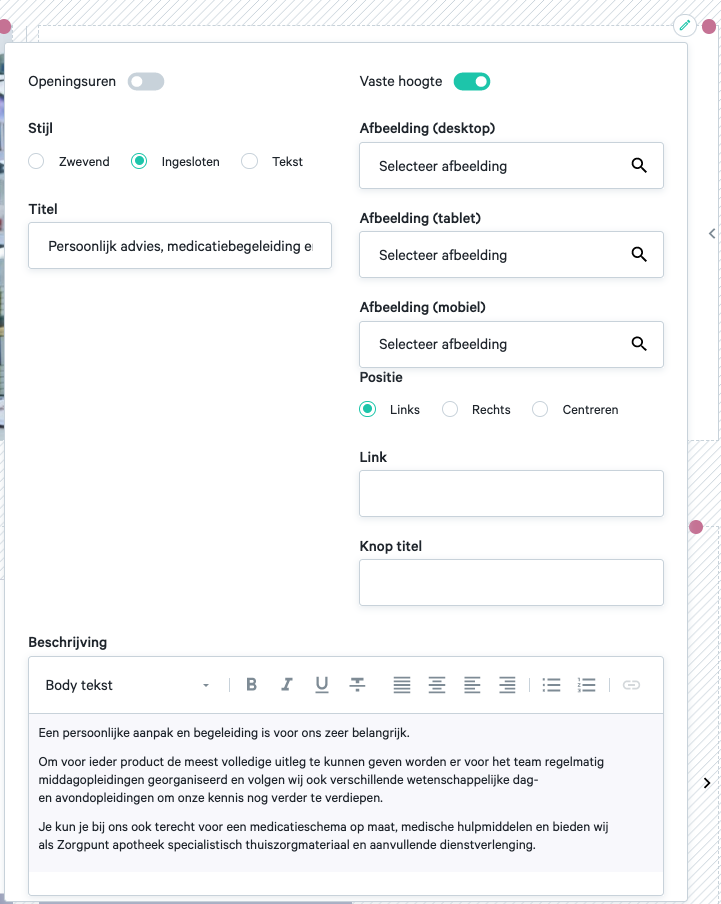
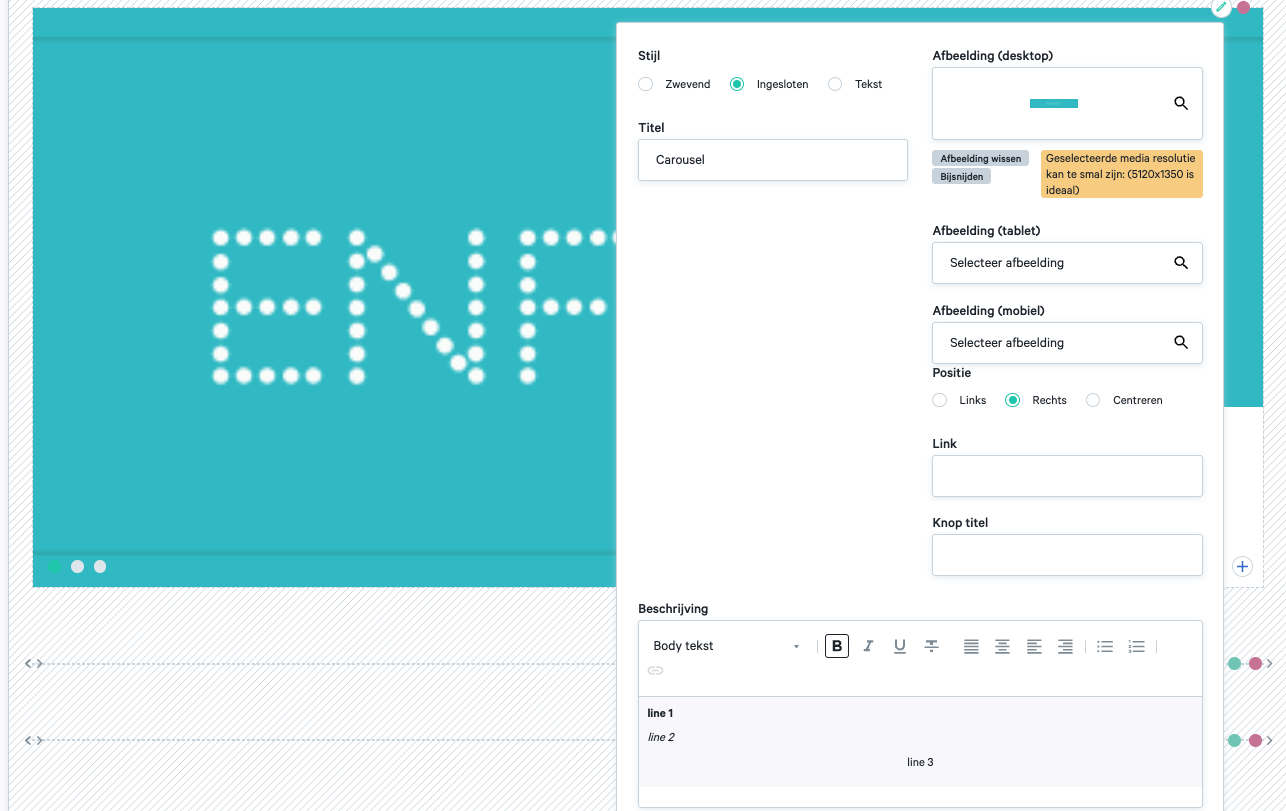
- Voeg een banner toe als je een afbeelding wil selecteren om op de pagina te tonen. Selecteert de afbeelding die je wil gebruiken in de banner. Bij de banner kan je ook een titel en beschrijving toevoegen in een vak. In dit vak kan je vervolgens een knop titel en link toevoegen. Dit vak kan links, rechts of in het midden van de banner worden gecentreerd.

Een veld kan je verschuiven door de balk aan de zijkant te verslepen. Zo kan je meerdere velden creëren en meerdere widgets toevoegen naast elkaar.

Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor tekstgebied. Met een tekstgebied kan je een vlak aanmaken om zo een titel en inhoud toe te voegen.

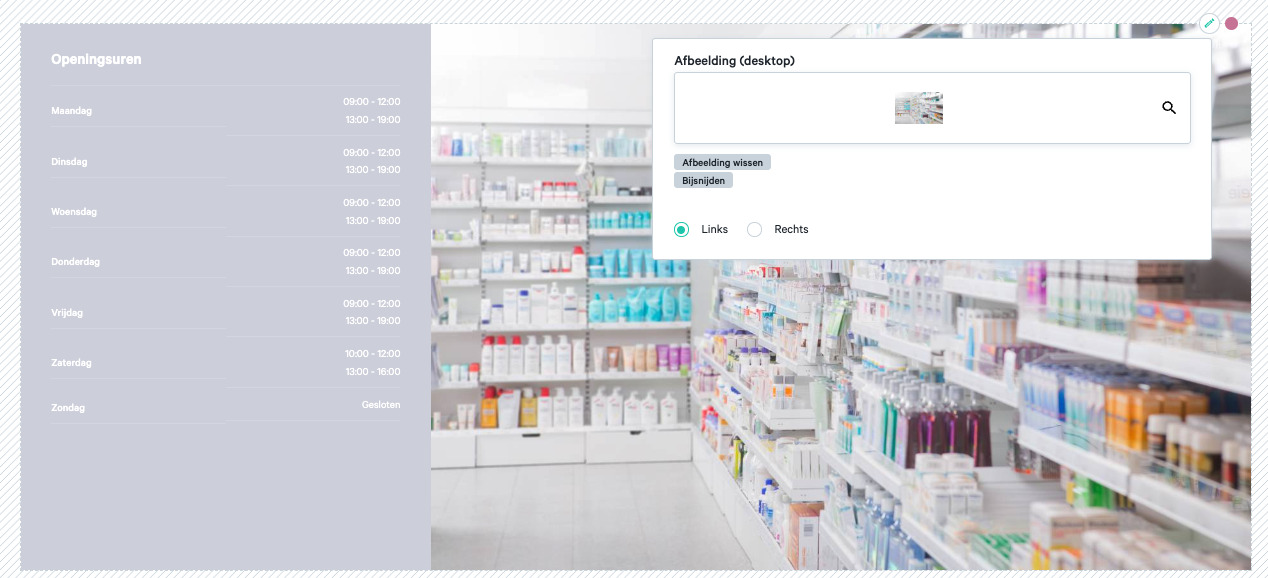
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor openingsuren. Hier voeg je de openingsuren van jouw apotheek toe aan je webshop, die je hebt aangegeven bij Webshops > Configuratie > Openingsuren. Je kan ook hier een afbeelding toevoegen om links of rechts naast het openingsuren blok te verschijnen.

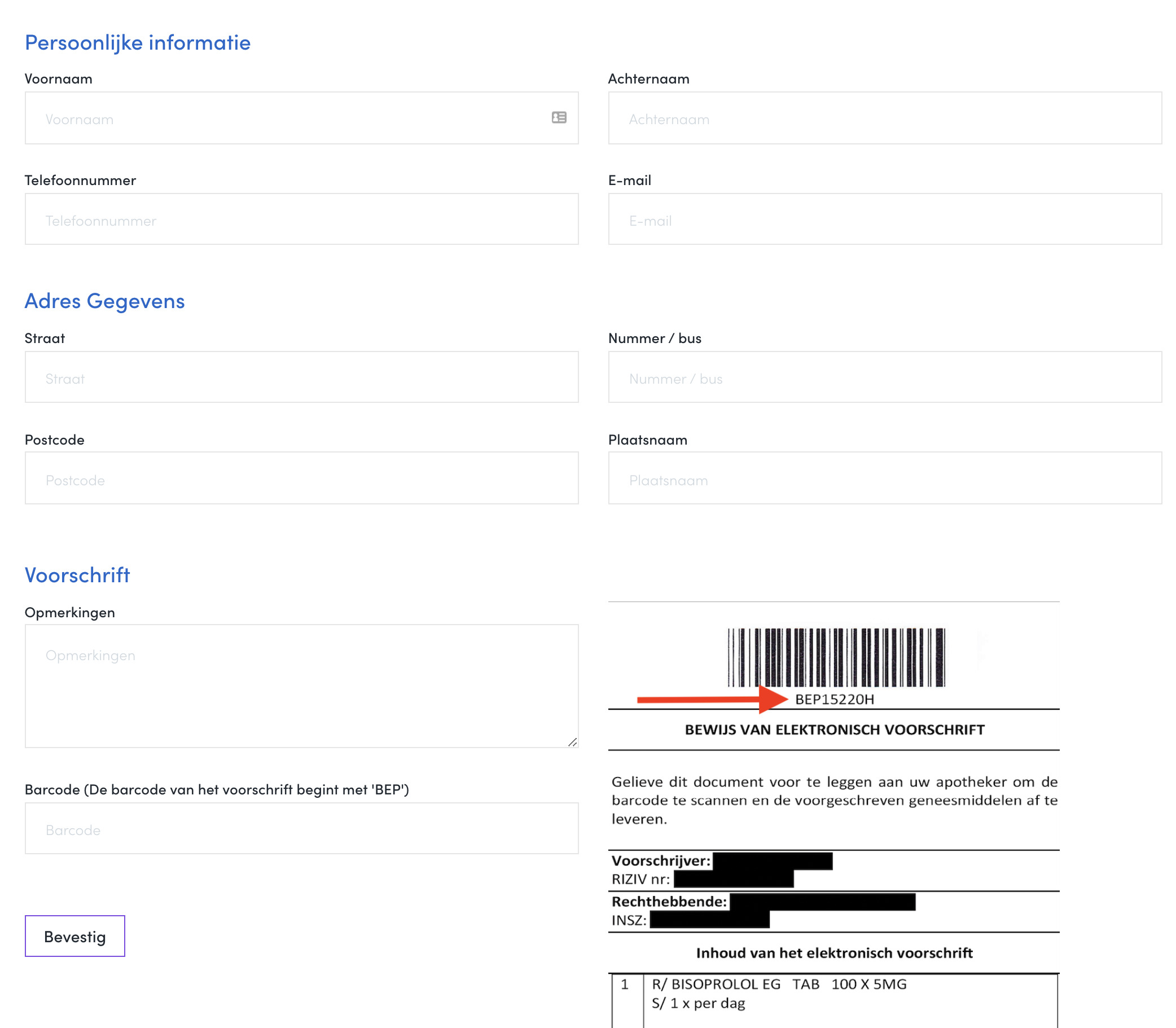
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor voorschrift formulier. Door het voorschrift formulier toe te voegen aan een pagina, kan een patiënt elektronisch voorschriften uploaden.

Hier hoef je verder niks aan te wijzigen. Het formulier komt op jouw webshop te staan:

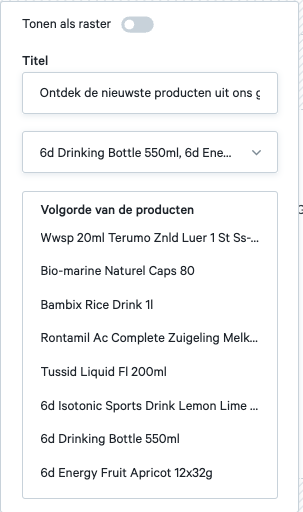
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor product lijst.Via de widget product list kan je producten toevoegen aan jouw pagina. Voeg eerst een titel toe, en zoek de gewenste producten via de zoekfilter: geef hier een term, CNK,… in waarop je wil zoeken. De volgorde waarin de producten getoond worden, kan je veranderen door ze te verslepen in de lijst “Volgorde van de producten”.


Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor carrousel. Via een website carrousel geef je meerdere afbeeldingen of inhoud in een enkele ruimte weer. Je kan een titel, beschrijving, afbeelding en knop toevoegen. Kies of de knop links, rechts of in het midden wordt gecentreerd. Om een nieuwe tegel toe te voegen aan de carrousel, klik je in de rechteronderhoek op het plusteken. In de linkeronderhoek heb je de mogelijkheid om te navigeren tussen de verschillende tegels van de carrousel.

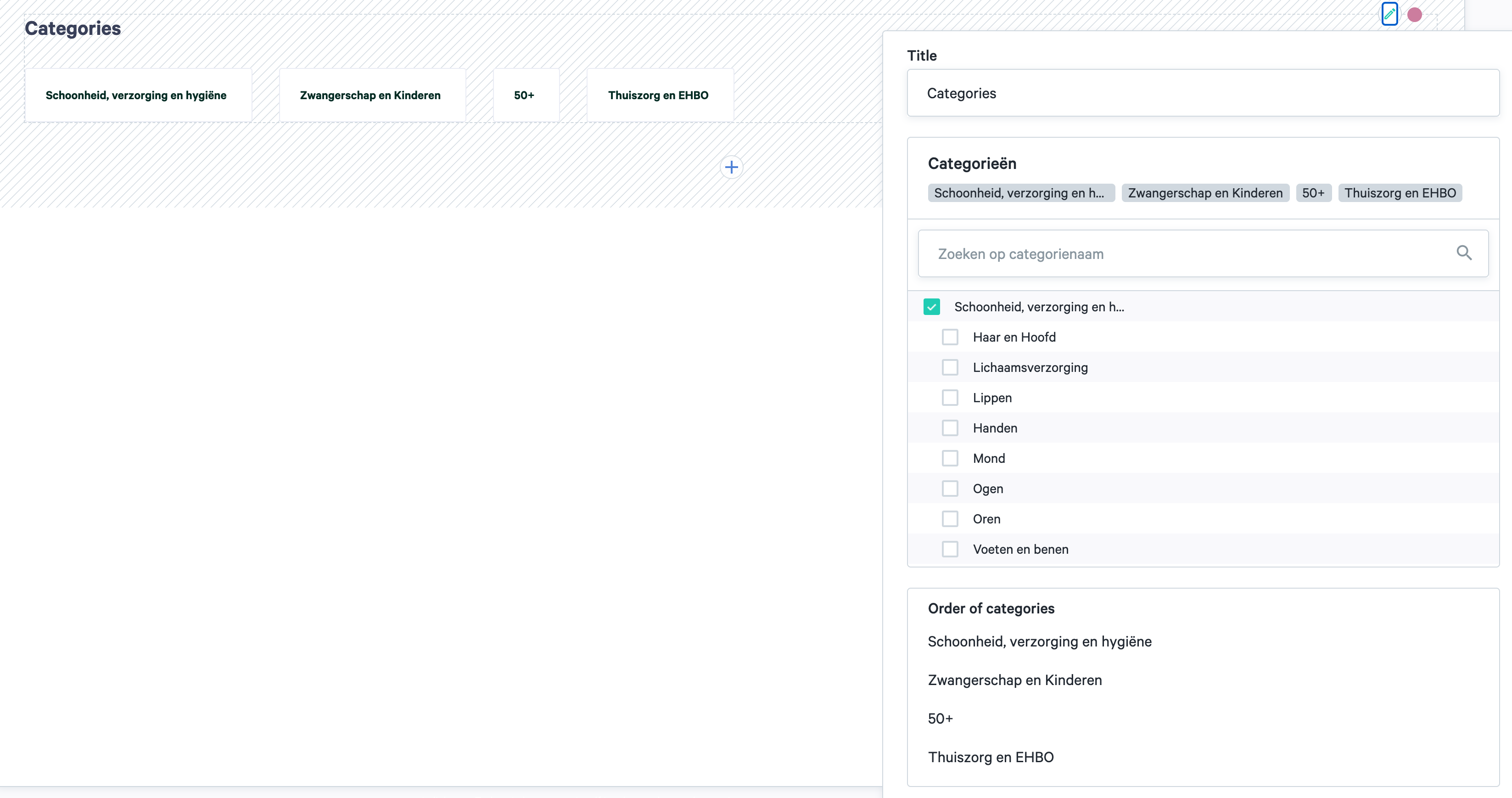
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor categorie lijst. Via categorie lijst voeg je een overzicht toe van verschillende categorieën. Vul de titel in en kies de gewenste categorieën. Deze kan je selecteren via onze boomstructuur via verschillende voorgedefinieerde categorieën. De volgorde waarin de categorieën getoond worden, kan je veranderen door ze te verslepen in de lijst “Volgorde van de categorieën”.

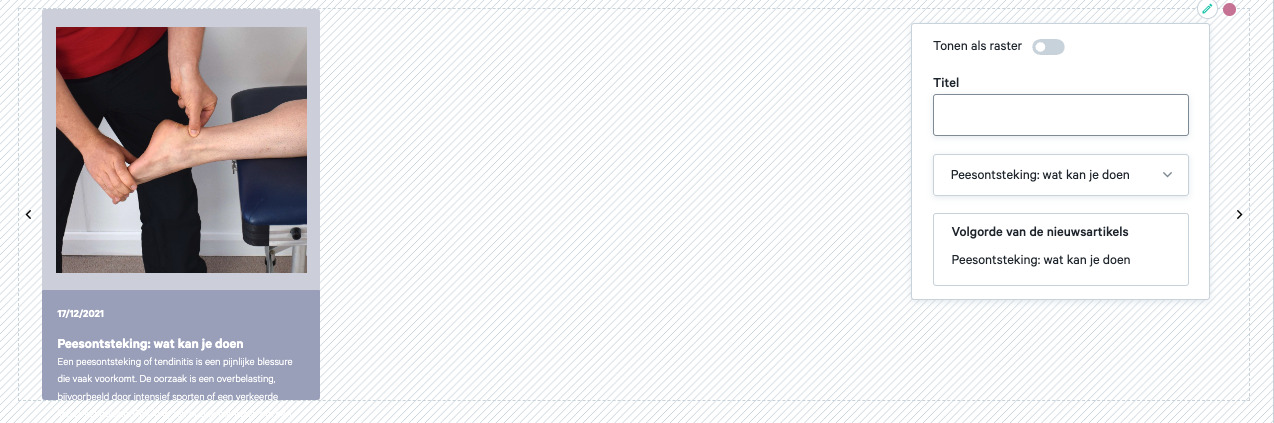
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor nieuwsartikel. Vul de titel in en kies de gewenste blogs om te tonen. Hier heb je keuze uit de blogs die aangemaakt zijn bij Webshops > Inhoud > Nieuwsartikelen. De volgorde waarin de blogs getoond worden, kan je veranderen door ze te verslepen in de lijst “Volgorde van de nieuwsartikelen”.

De slug is het gedeelte dat na je domeinnaam komt in de URL. Dit identificeert een individuele pagina van jouw webshop.
Voorbeeld: gaat je artikel over het gebruik van zonnecrème en de bescherming van je huid, dan kan volgende slug goed werken: je-huid-beschermen-tegen-de-zon.

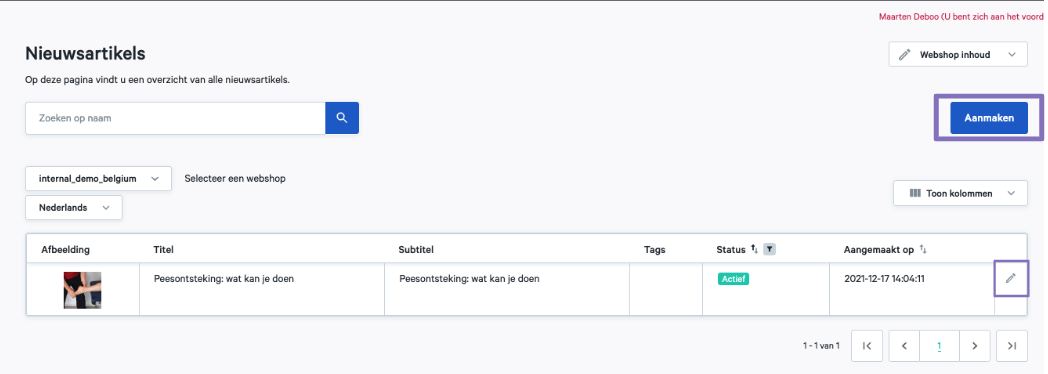
Je kan nieuwsartikelen voor jouw webshop aanmaken, wijzigen en beheren via Webshops > Inhoud > Nieuwsartikelen.
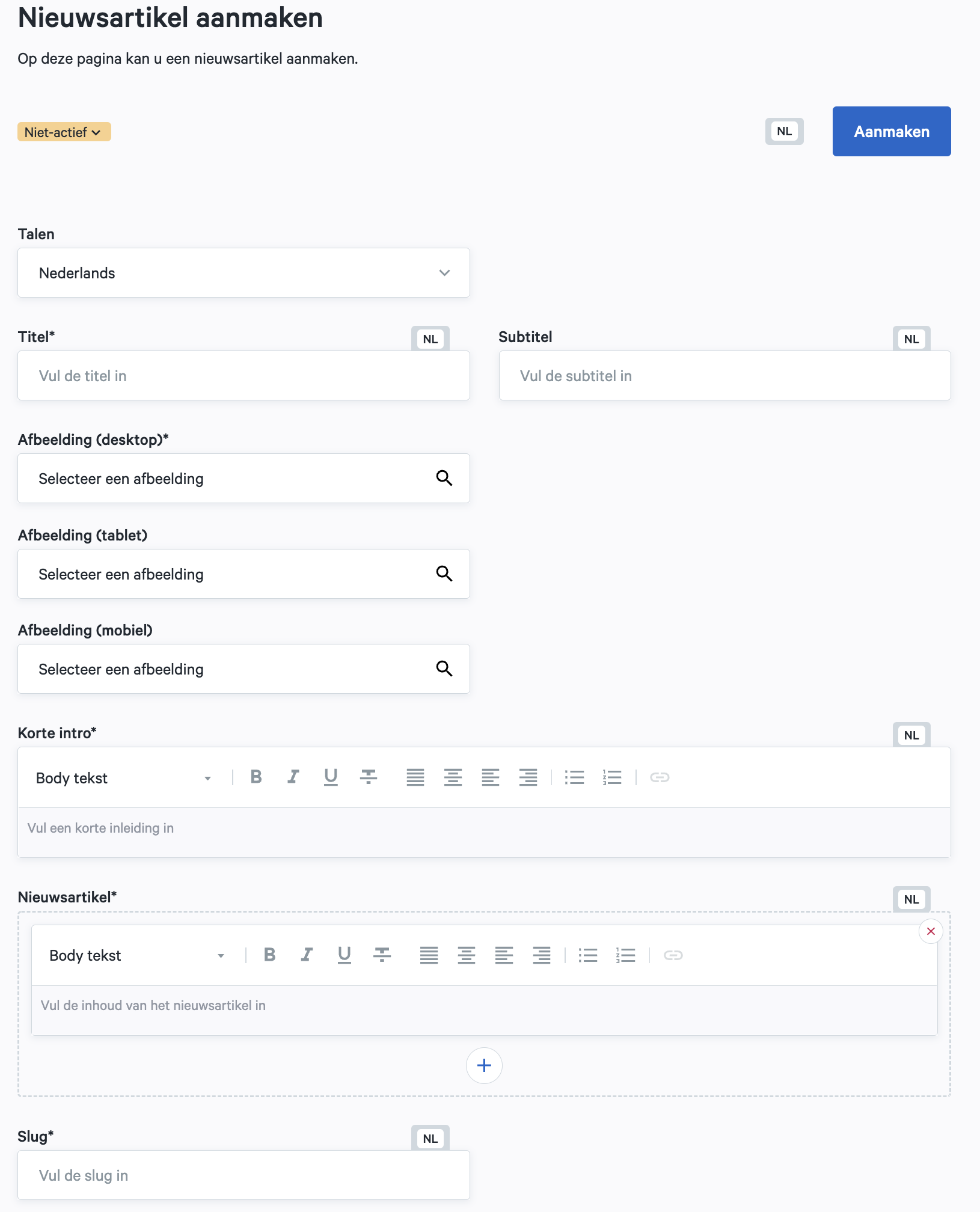
- Stap 1: Kies of het nieuwsartikel actief of niet-actief is
- Stap 2: Vul de titel en ondertitel in van het artikel
- Stap 3: Kies de afbeelding: deze afbeelding komt naast je nieuwsartikel te staan in het overzicht van al jouw artikels.
- Stap 4: Schrijf de short intro: deze samenvatting van jouw artikel komt staan in het overzicht van al jouw artikels.
- Stap 5: Schrijf je artikel: deze tekst kan je opmaken volgens je eigen wensen. Hou rekening met de verschillende heading tags. Gebruik “Body text” voor de hoofdinhoud van uw artikel. H1 is de eerste kop van een pagina, zo stel je maar één hoofdkop in. H2 en H3 zijn de tussenkoppen van de paragrafen en subparagrafen. Hiervan kan je wel meerdere gebruiken in je tekst.
- Stap 6: Vul de slug in: het gedeelte dat na je domeinnaam komt in de URL. Dit identificeert een individuele pagina van jouw webshop.
- Stap 7: Vul de meta title in: de titel van een pagina. De meta title is zichtbaar in de zoekmachine (bv. Google, Bing) en in het tabblad van de browser. Dit is belangrijk voor je webshop hoog te laten ranken in de organische zoekresultaten van een zoekmachine.
- Stap 8: Vul de meta description in: de omschrijving van de inhoud van de pagina. Deze is zichtbaar in de zoekmachine onder de titel.
- Stap 9: Selecteer de gerelateerde artikelen: dit zijn de links onderaan het artikel waar klanten op kunnen doorklikken naar andere artikels.
- Stap 10: Voeg tags toe: bepaal bij welke categorieën het artikel behoort.


- Meta titel: de titel van een pagina. De meta title is zichtbaar in de zoekmachine (bv. Google, Bing) en in het tabblad van de browser. Dit is belangrijk voor je webshop hoog te laten ranken in de organische zoekresultaten van een zoekmachine.
- Meta description: de omschrijving van de inhoud van de pagina. Deze is zichtbaar in de zoekmachine (bv. Google, Bing) onder de titel.

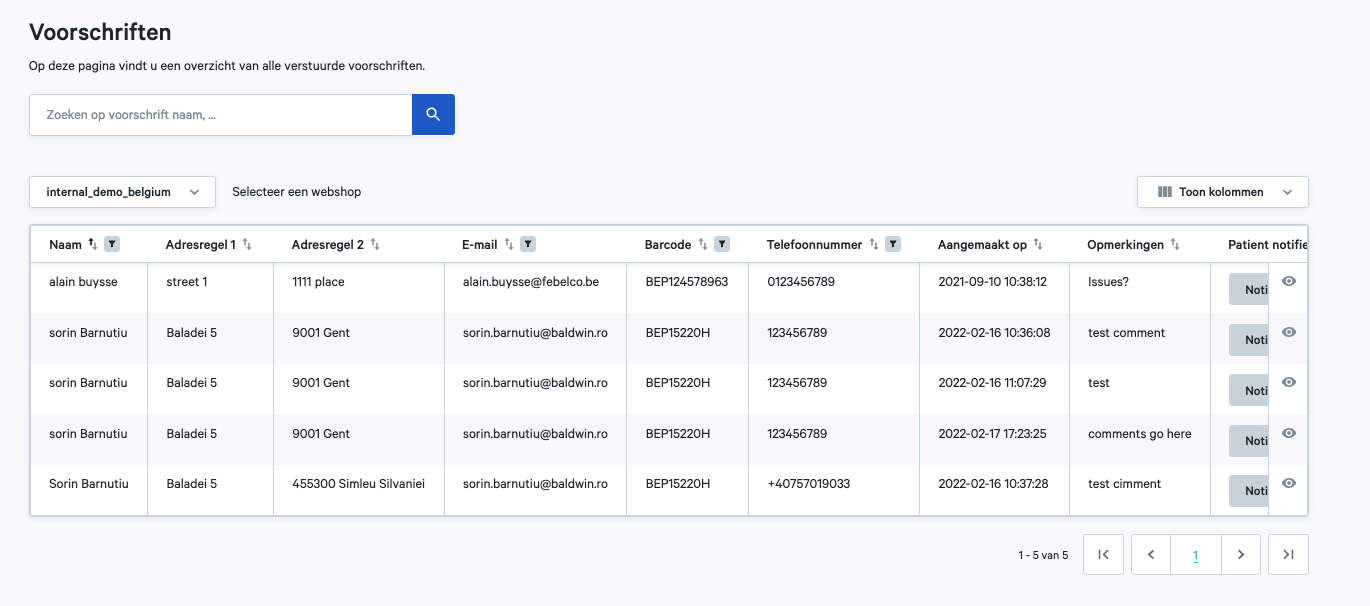
Via Webshops > Bestellingen > Voorschriften zie je een overzicht van de voorschriften die via de webshop zijn geüpload. Je vindt volgende informatie over de voorschriften: naam, adresregel 1, adresregel 2, email, barcode, telefoonnummer, aangemaakt op, opmerkingen en patient notified on.

Elektronische voorschriften kan een patiënt opladen door een widget op een pagina toe te voegen. Ga via Webshops > Bestellingen > Voorschriften naar de pagina waarop je het voorschriftformulier wil plaatsen. Voeg vervolgens de widget “Prescription form” toe aan de pagina. Hier hoef je verder niks aan te wijzigen, het formulier staat nu op je webshop.
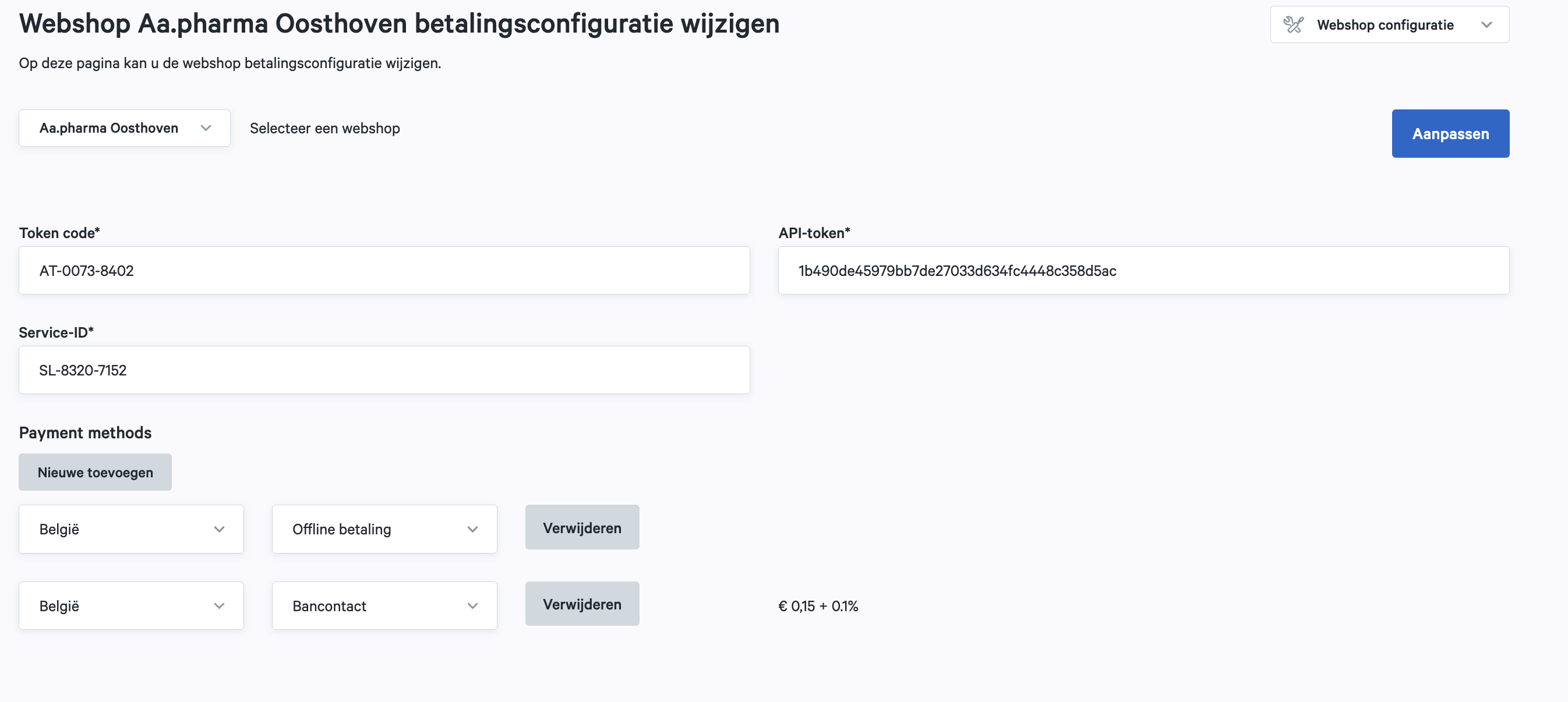
Via “Webshops” > “Betaalinstellingen” kunt u aangeven welke betaalmogelijkheden u in uw webshop wilt aanbieden. U kunt de volgende betaalmethoden toevoegen en de landen selecteren waarvoor ze beschikbaar zijn voor uw webshop: Maestro, Bancontact, Visa, MasterCard en PayPal.
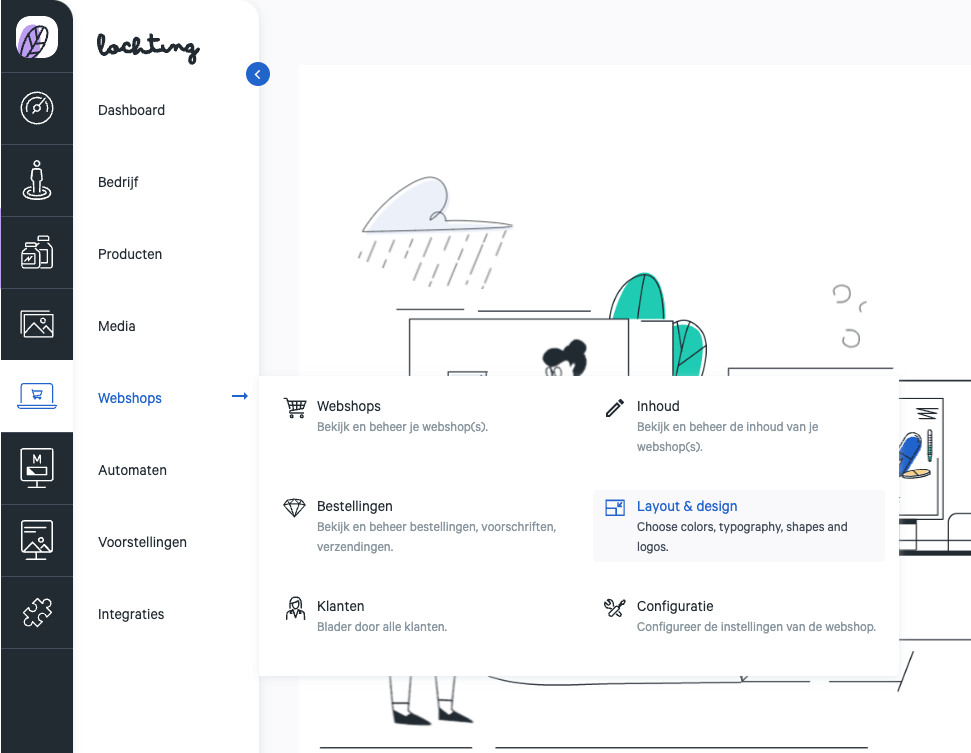
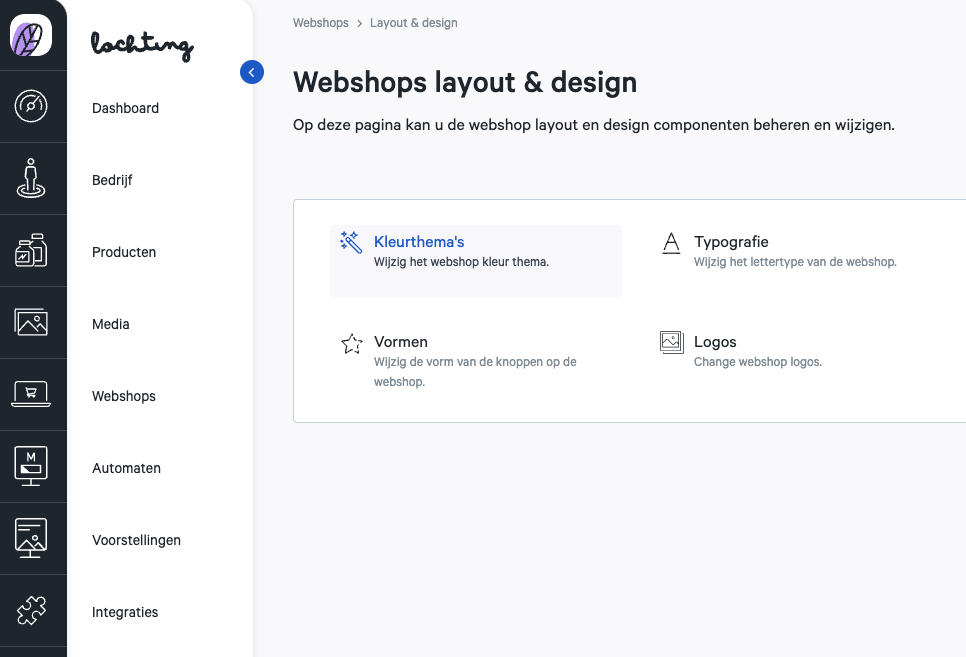
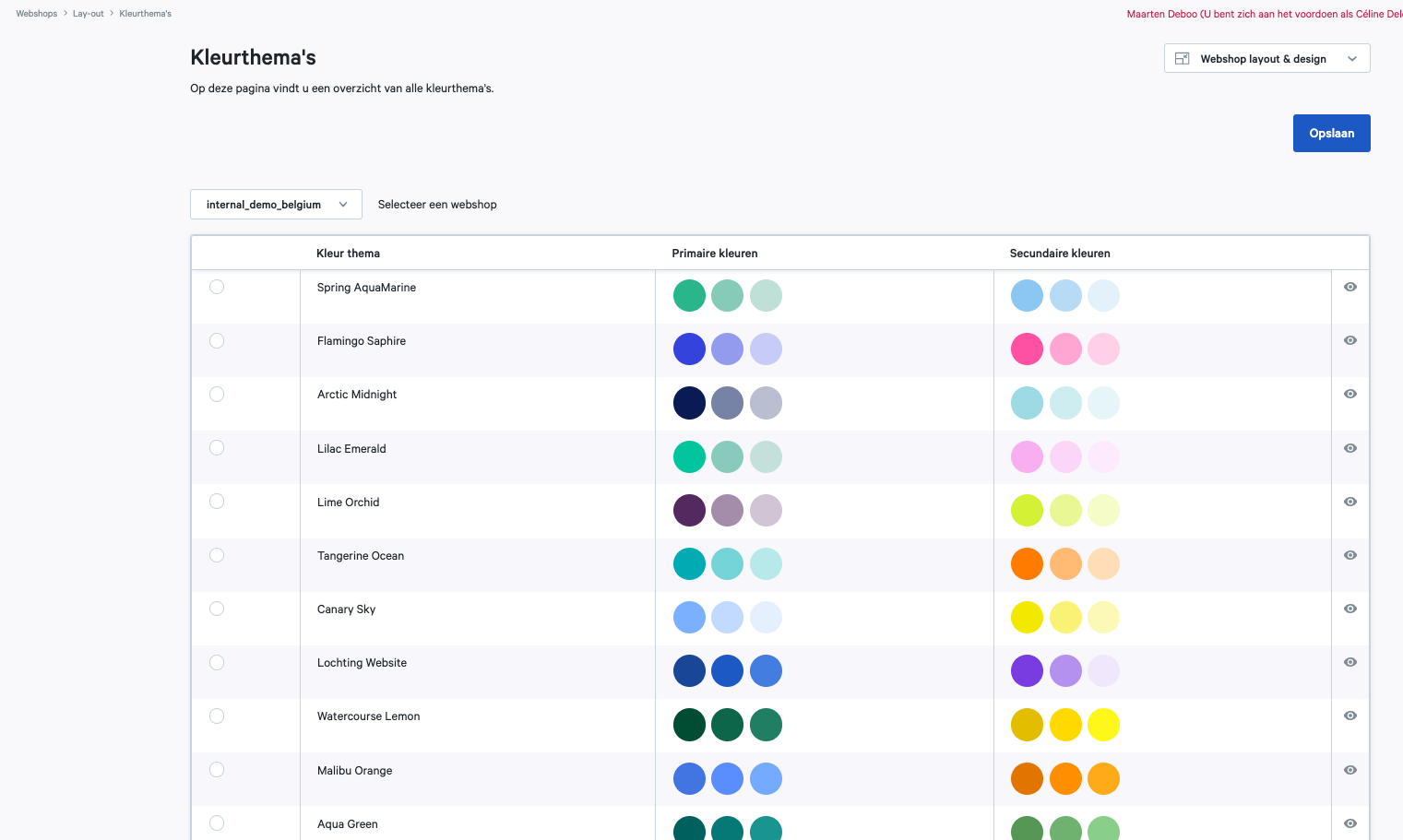
- Kleuren webshop: De kleuren van je webshop kan je aanpassen via Webshops > Layout & Design > Kleurthema’s.
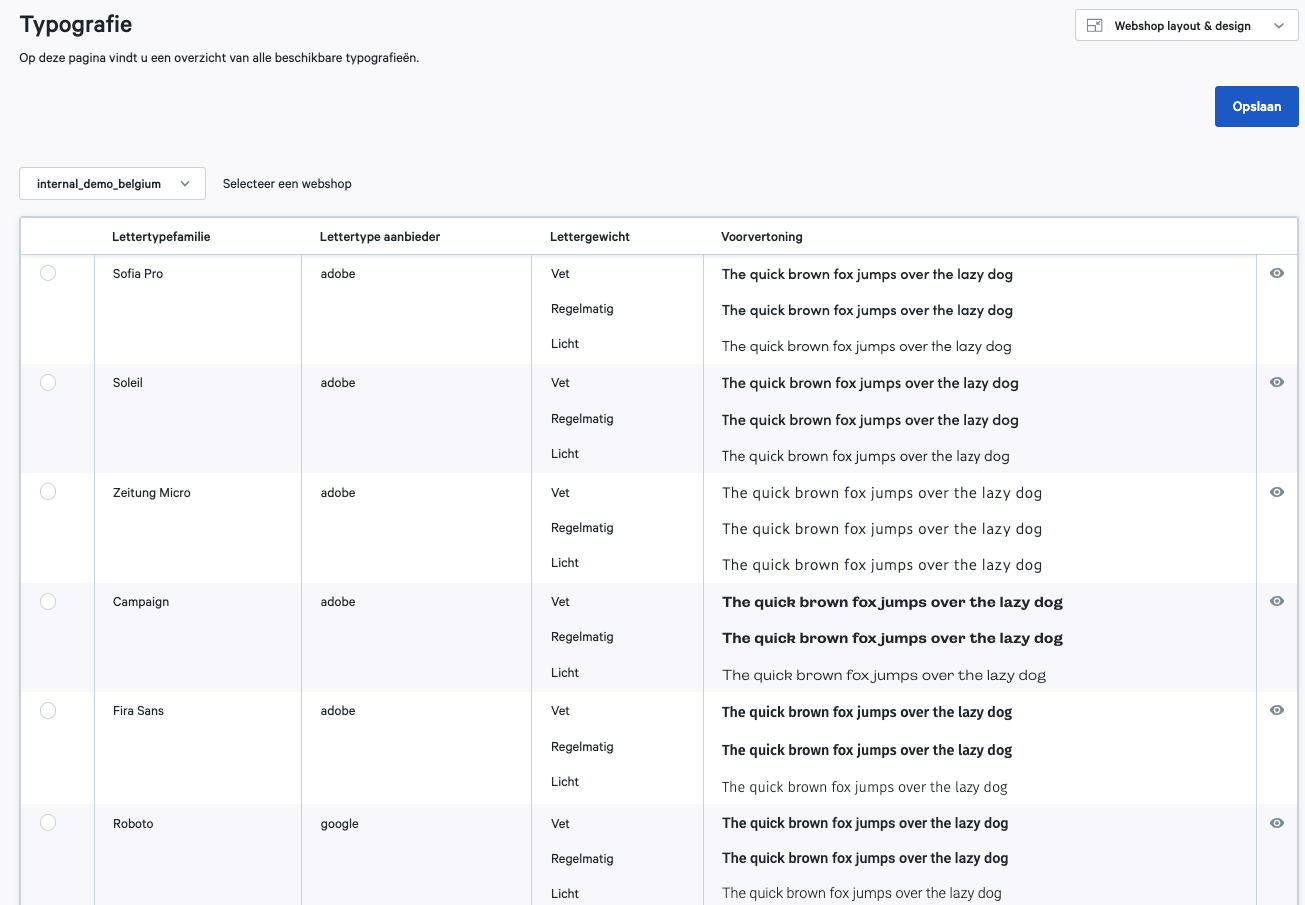
- Typography: De lettertypes van je webshop kan je aanpassen via Webshops > Layout & Design > Typografie.
- Webshop configuratie: Het logo van je webshop kan je uploaden via Webshops > Layout & Design > Logo’s.
- Pagina’s: Widgets kunnen geplaatst worden op de pagina’s via Webshops > Inhoud > Pagina’s.
- Maestro
- Bancontact
- Visa
- MasterCard
- Paypal
De lettertypes van je webshop kan je aanpassen via Webshops > Layout & Design > Typografie. Hier vind je het overzicht van alle lettertypes waartussen je kan kiezen voor jouw webshop, naargelang je eigen huisstijl. Je kan per lettertype-familie een voorvertoning zien voor vet, normaal en licht. Klik op een lettertypefamilie om de detailpagina te zien. Hier zie je een overzicht van de elementen, gewicht lettertype, lettergrootte, regelhoogte en voorvertoning.

Als er problemen zijn met de API connection status van je webshop, neem dan contact op met je platform administrator.
De kleuren van je webshop kan je aanpassen via Webshops > Layout & Design > Kleurthema’s. Hier vind je verschillende kleurthema’s waartussen je kan kiezen voor jouw webshop, naargelang je eigen huisstijl. Je ziet de primary colors, secondary colors, greys en kleur van de messages.

De betaalmogelijkheden die je ter beschikking wil stellen op je webshop voer je in via Webshops > Configuratie > Betaalconfiguratie. Je hebt keuze om volgende methoden toe te voegen, en te selecteren voor welke landen deze beschikbaar zijn voor jouw webshop: Maestro, Bancontact, Visa, MasterCard, PayPal en Offline betaling.

Als er problemen zijn met de health status van je webshop, neem dan contact op met je platform administrator.
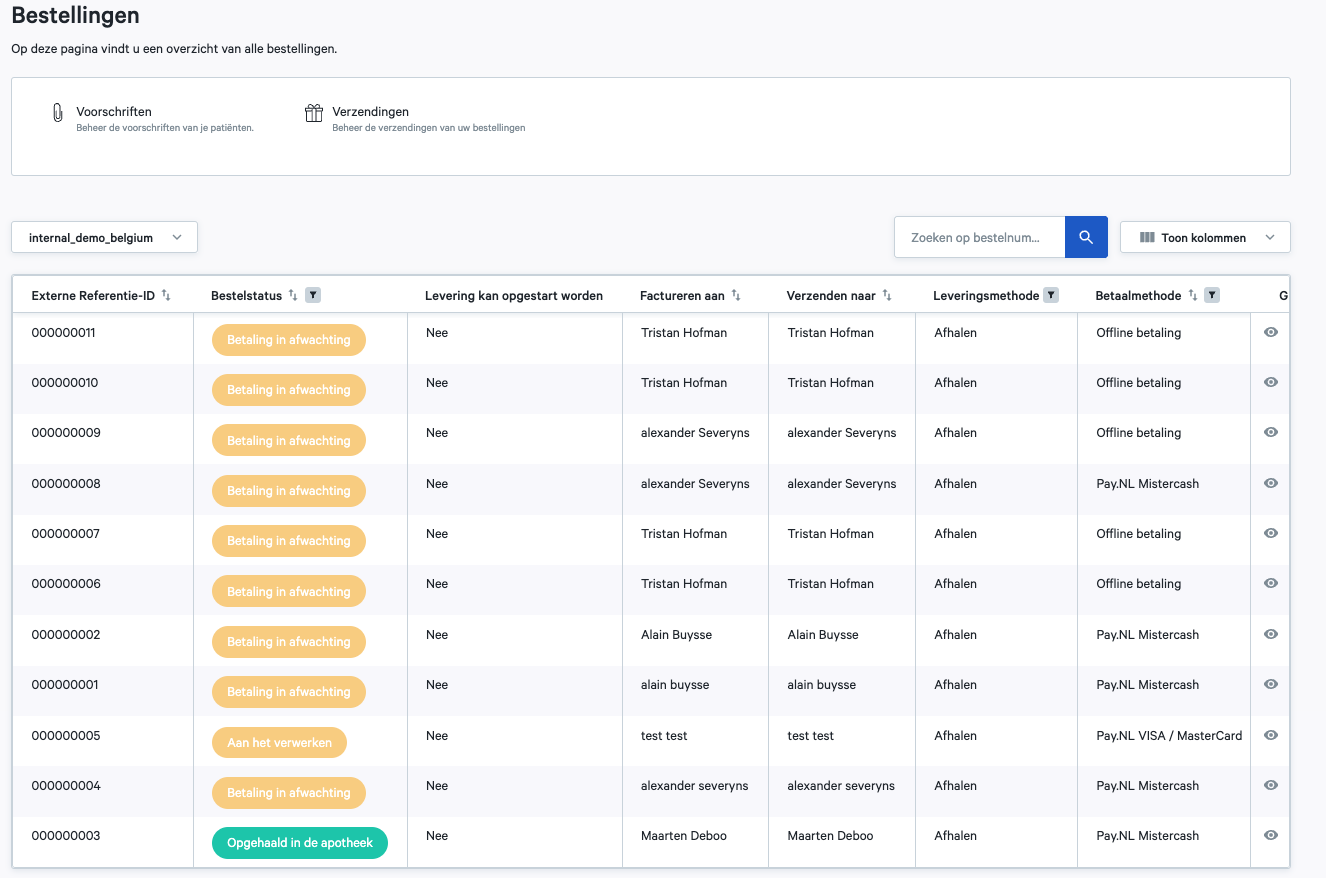
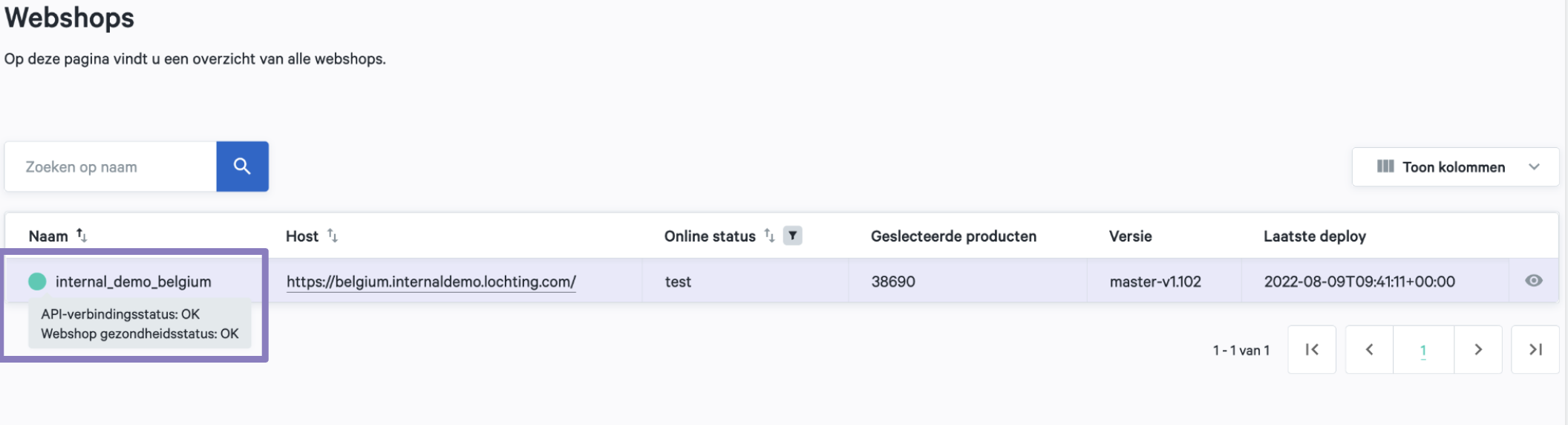
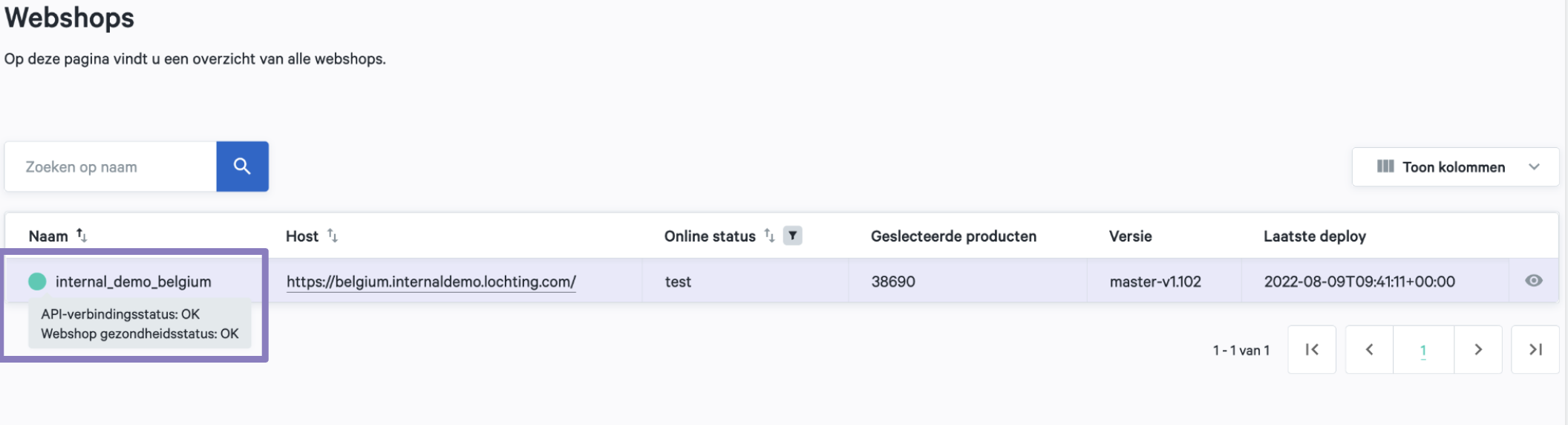
Via Webshops > Bestellingen zie je een overzicht van de bestellingen die op de webshop zijn binnengekomen. Selecteer de juiste webshop indien jouw bedrijf meerdere bezit.

Een hostnaam is de naam van een server of computer op het internet. Enkel een platform administrator kan hostnaam van jouw webshop beheren. De hostnaam wordt tijdens de setup van de webshop gespecificeerd.
De API connection status van je webshop toont aan of de verbinding tussen het platform en je webshop correct functioneert. Dit kan je raadplegen bij Webshops.

De webshop health status toont de algemene webshop gezondheidsstatus. Dit houdt algemene problemen in, hosting problemen … Ga naar Webshops > Overzicht. De groene bol geeft de status aan van uw webshop.

Enkel een platform administrator kan de talen van jouw webshop beheren. De talen worden tijdens de setup van de webshop gespecificeerd.
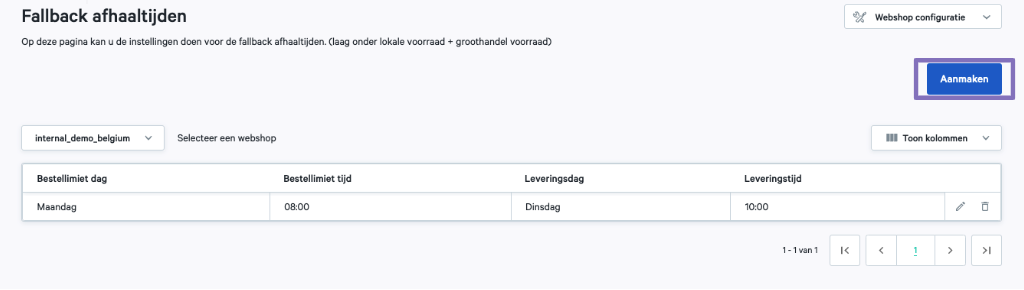
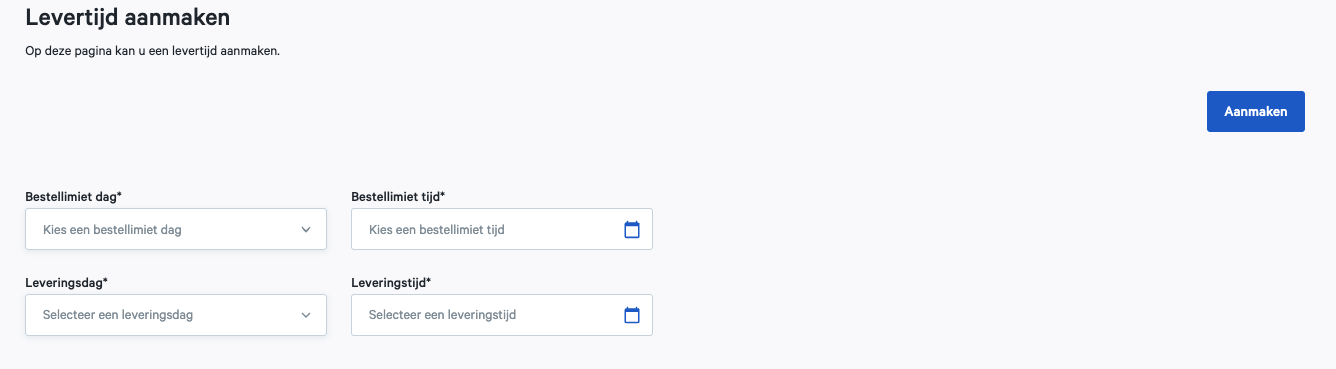
Via Webshops > Configuratie > Fallback afhaaltijden> Aanmaken beheer je de leveringstermijnen van jouw webshop, afhankelijk van de tijd waarop de bestelling is geplaatst. Zo kan je per dag dat de bestelling wordt geplaatst weergeven wat de uiterste tijd van bestellen is, om op een bepaalde leverdag en tijdstip toe te komen.