Beheer pagina's
Hulp nodig?
Beheer pagina's
Lochting werkt met voorgedefinieerde pagina’s die kunnen aangepast worden. Momenteel is er nog geen functionaliteit voorzien om deze als apotheker zelf aan te maken op het platform.
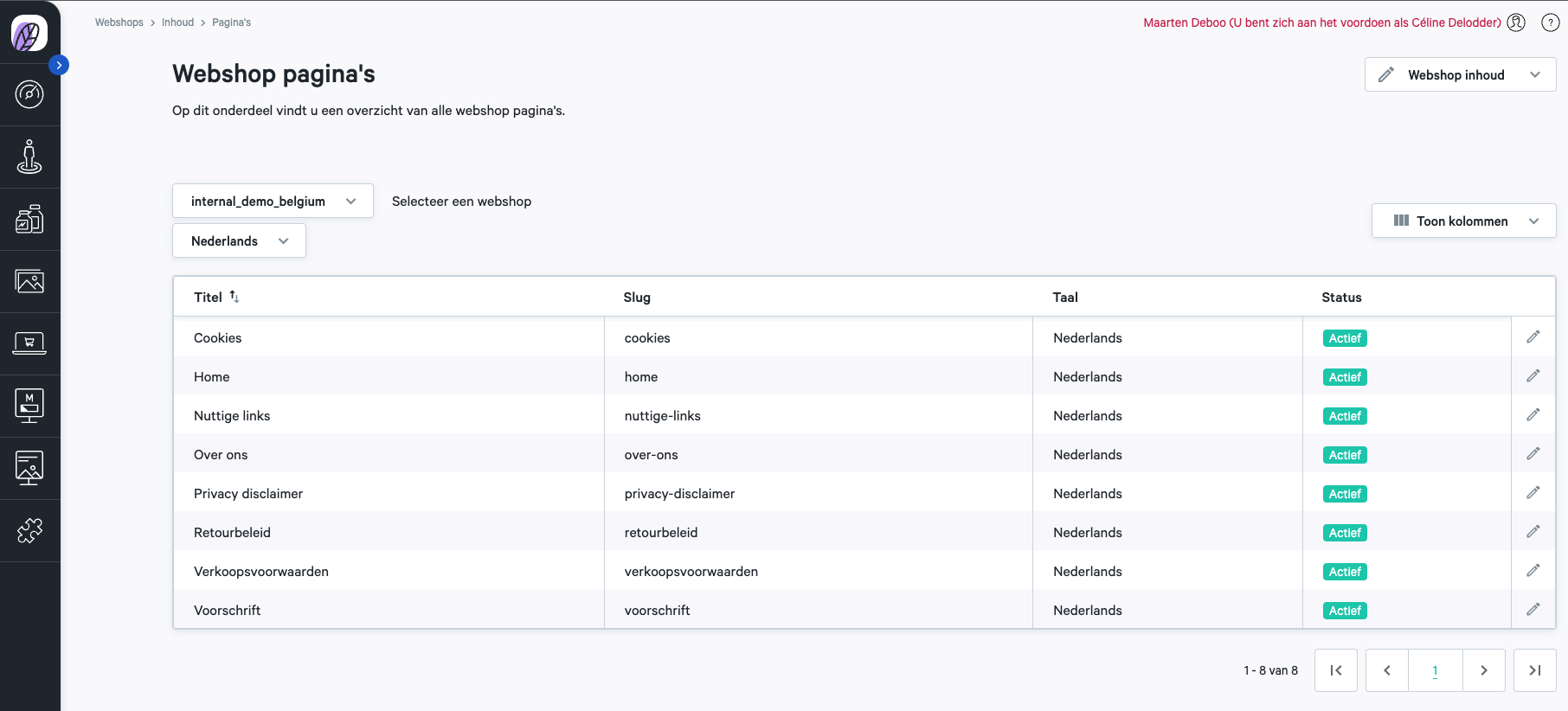
Je kan jouw webshop uitbreiden door pagina’s aan te passen via Webshops > Inhoud > Pagina’s. Klik op de pagina die je wil aanpassen of op het wijzigen-symbool.
- Stap 1: Zet de status van de pagina op actief of niet-actief.
- Stap 2: Vul de pagina titel in.
- Stap 3: Voeg widgets toe aan de pagina. Dit zijn de verschillende blokken die je op de pagina kan plaatsen om aan te passen. Er is keuze uit volgende widgets om toe te voegen aan jouw pagina: tile, textarea, opening hours, prescription form, product list, category list, carousel en blog article list.
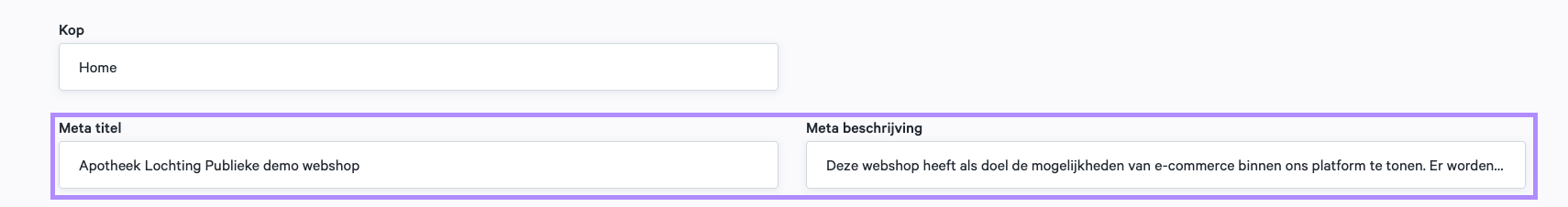
- Stap 4: Vul de heading (kop) in: dit is de titel van de pagina.
- Stap 5: Vul de meta title in: de titel van een pagina. De meta title is zichtbaar in de zoekmachine (bv. Google, Bing) en in het tabblad van de browser. Dit is belangrijk voor je webshop hoog te laten ranken in de organische zoekresultaten van een zoekmachine.
- Stap 6: Vul de meta description in: de omschrijving van de inhoud van de pagina. Deze is zichtbaar in de zoekmachine onder de titel.

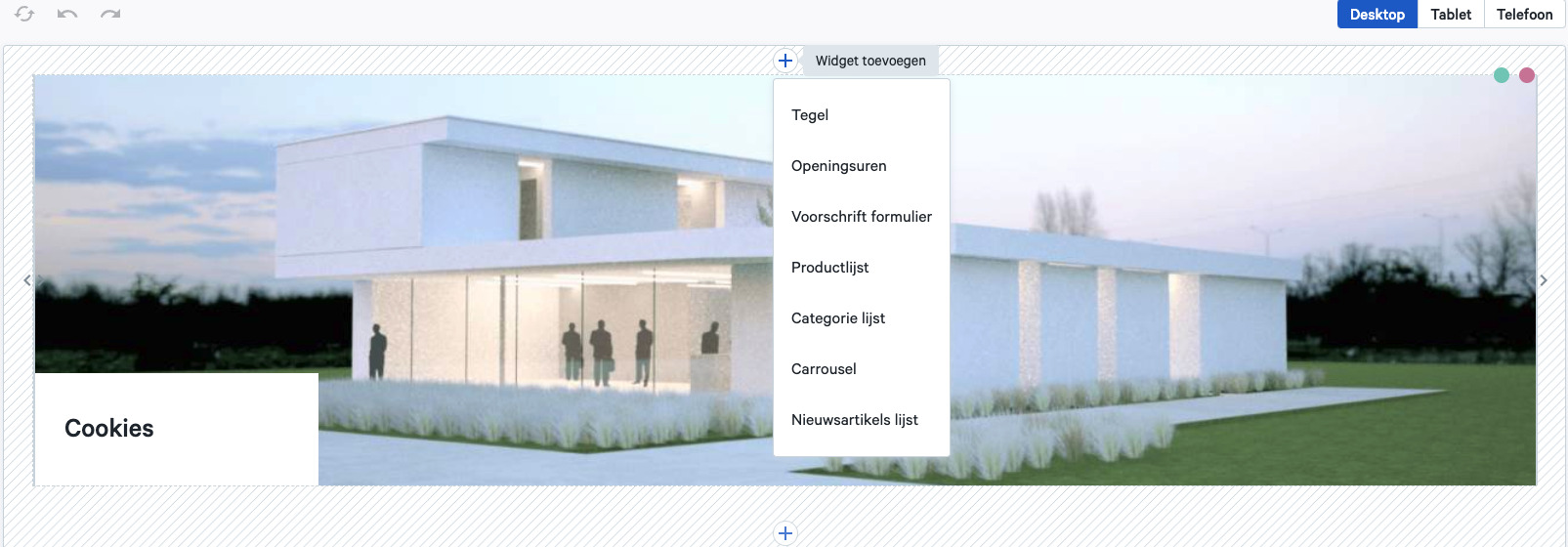
Via Webshops > Inhoud > Pagina’s kom je op de overzichtspagina terecht van de webshop pagina’s. Klik op het penicoon om de webshop pagina aan te passen. Hier vind je de widgets. Widgets zijn de verschillende blokken die je op een pagina kan plaatsen om aan te passen. Er is keuze uit volgende widgets om toe te voegen aan jouw pagina: tegel, openingsuren, voorschrift formulier, product lijst, categorie lijst, carousel, nieuwartikel lijst.

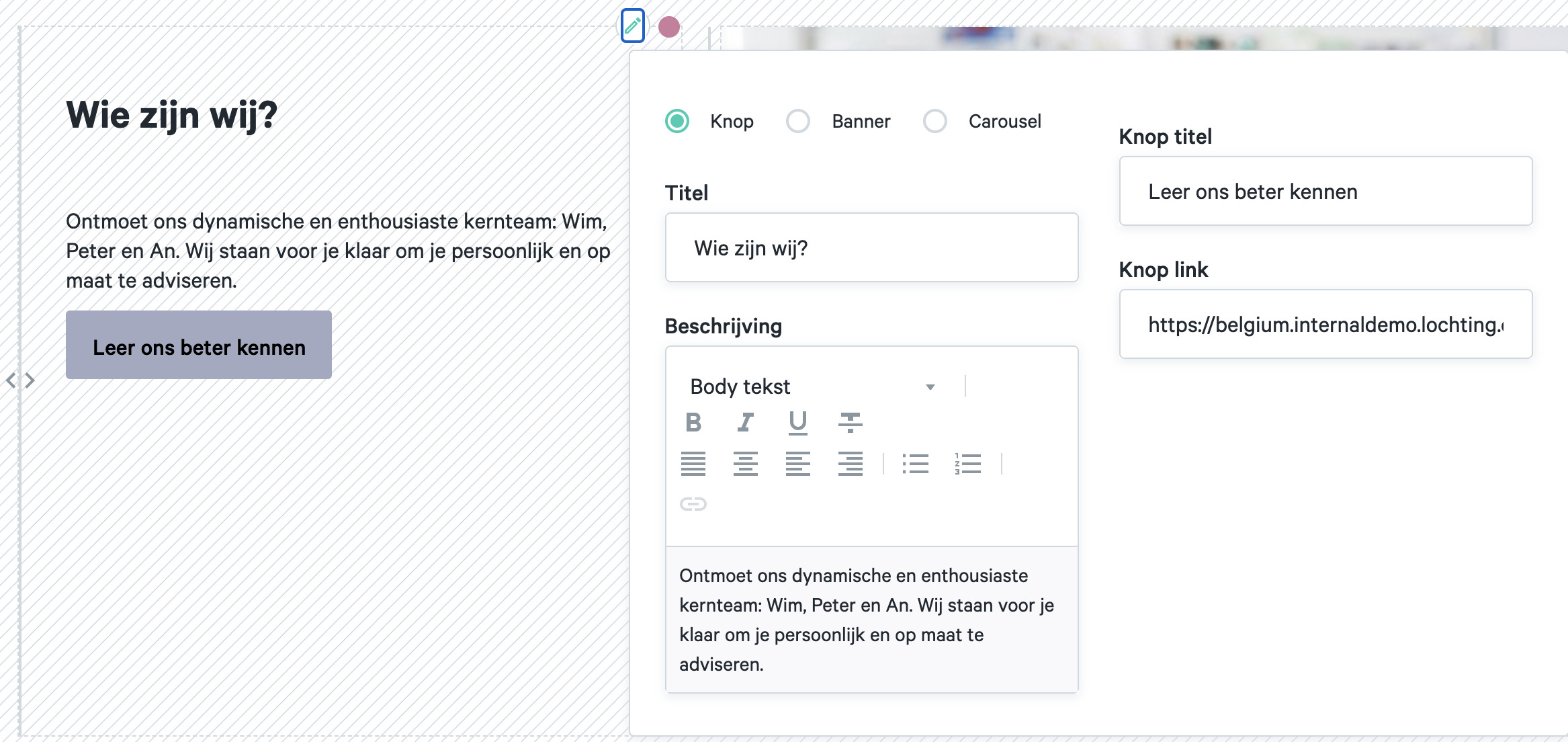
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor tegel. Bij de tegel widget heb je de keuze tussen een knop en banner.
- Knoppen worden gebruikt om websitebezoekers naar andere pagina’s te leiden. Bij de knop kan je een titel en beschrijving van de pagina toevoegen. Kies vervolgens de titel die op de knop verschijnt, en voeg de link toe die opent als gebruikers op de knop klikken.

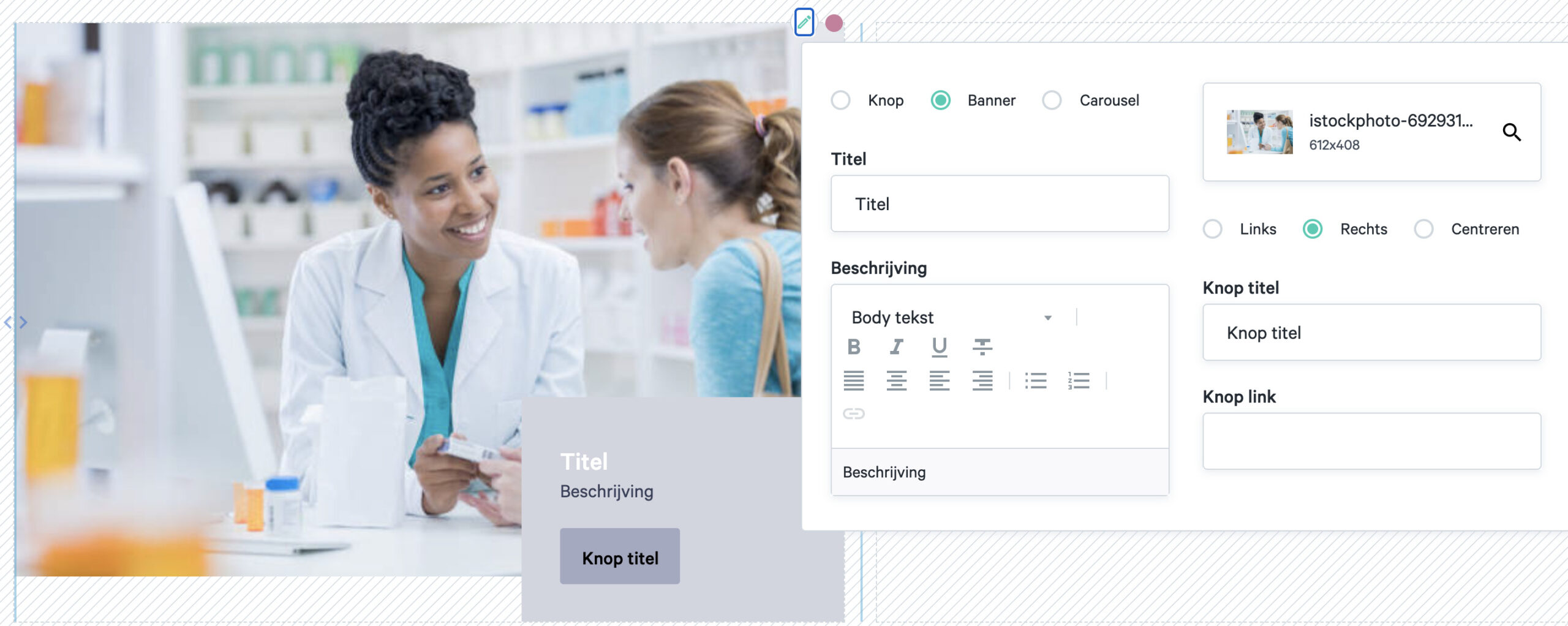
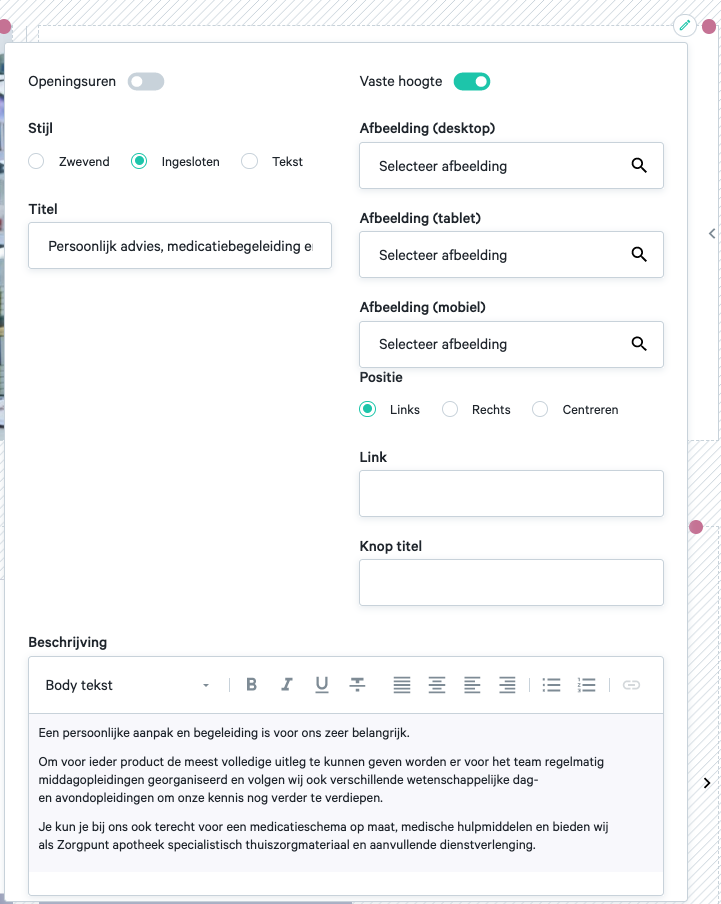
- Voeg een banner toe als je een afbeelding wil selecteren om op de pagina te tonen. Selecteert de afbeelding die je wil gebruiken in de banner. Bij de banner kan je ook een titel en beschrijving toevoegen in een vak. In dit vak kan je vervolgens een knop titel en link toevoegen. Dit vak kan links, rechts of in het midden van de banner worden gecentreerd.

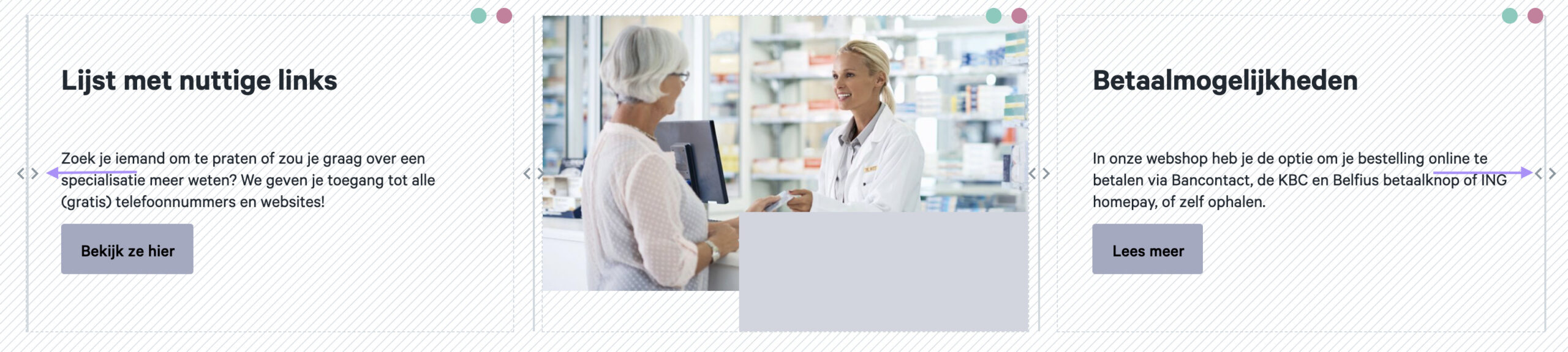
Een veld kan je verschuiven door de balk aan de zijkant te verslepen. Zo kan je meerdere velden creëren en meerdere widgets toevoegen naast elkaar.

Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor tekstgebied. Met een tekstgebied kan je een vlak aanmaken om zo een titel en inhoud toe te voegen.

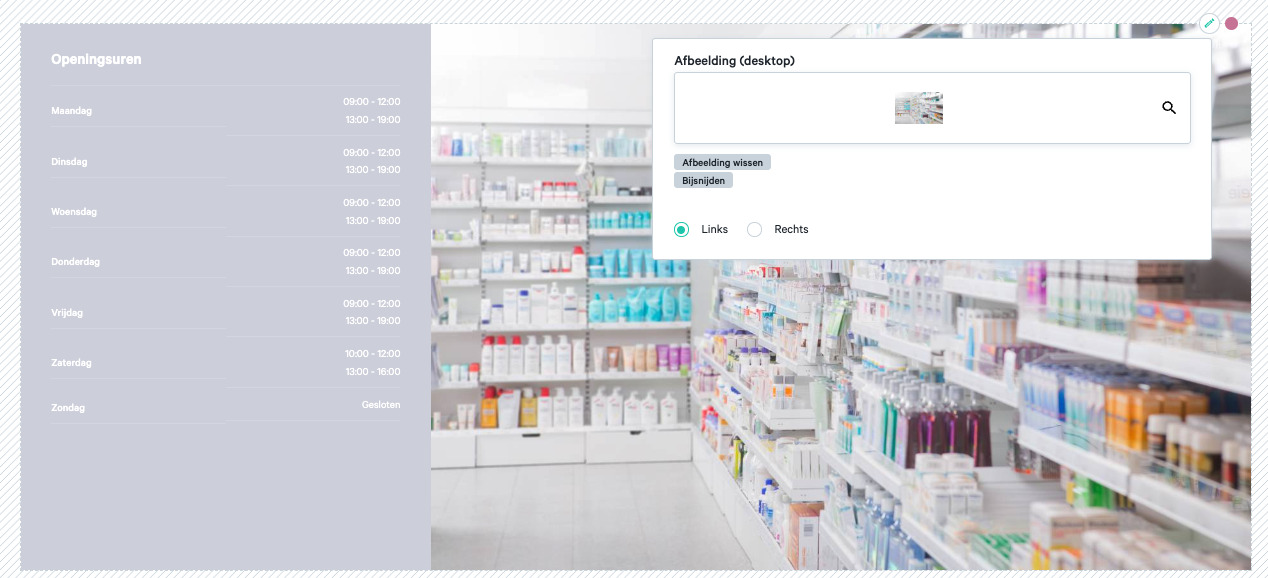
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor openingsuren. Hier voeg je de openingsuren van jouw apotheek toe aan je webshop, die je hebt aangegeven bij Webshops > Configuratie > Openingsuren. Je kan ook hier een afbeelding toevoegen om links of rechts naast het openingsuren blok te verschijnen.

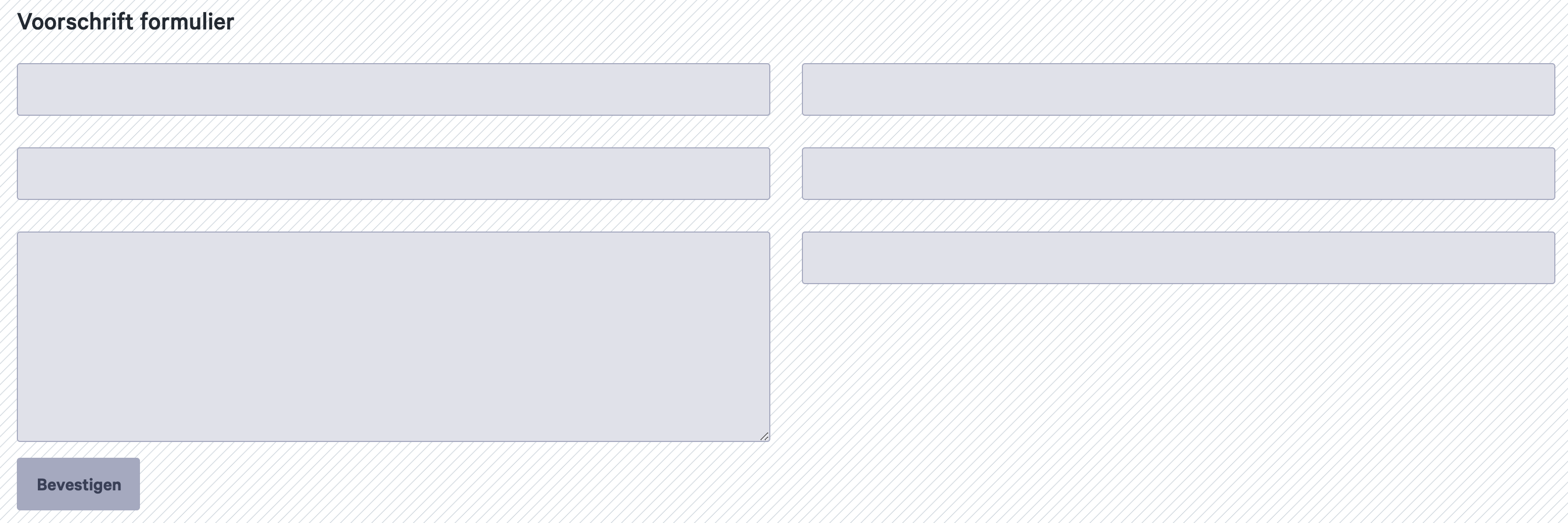
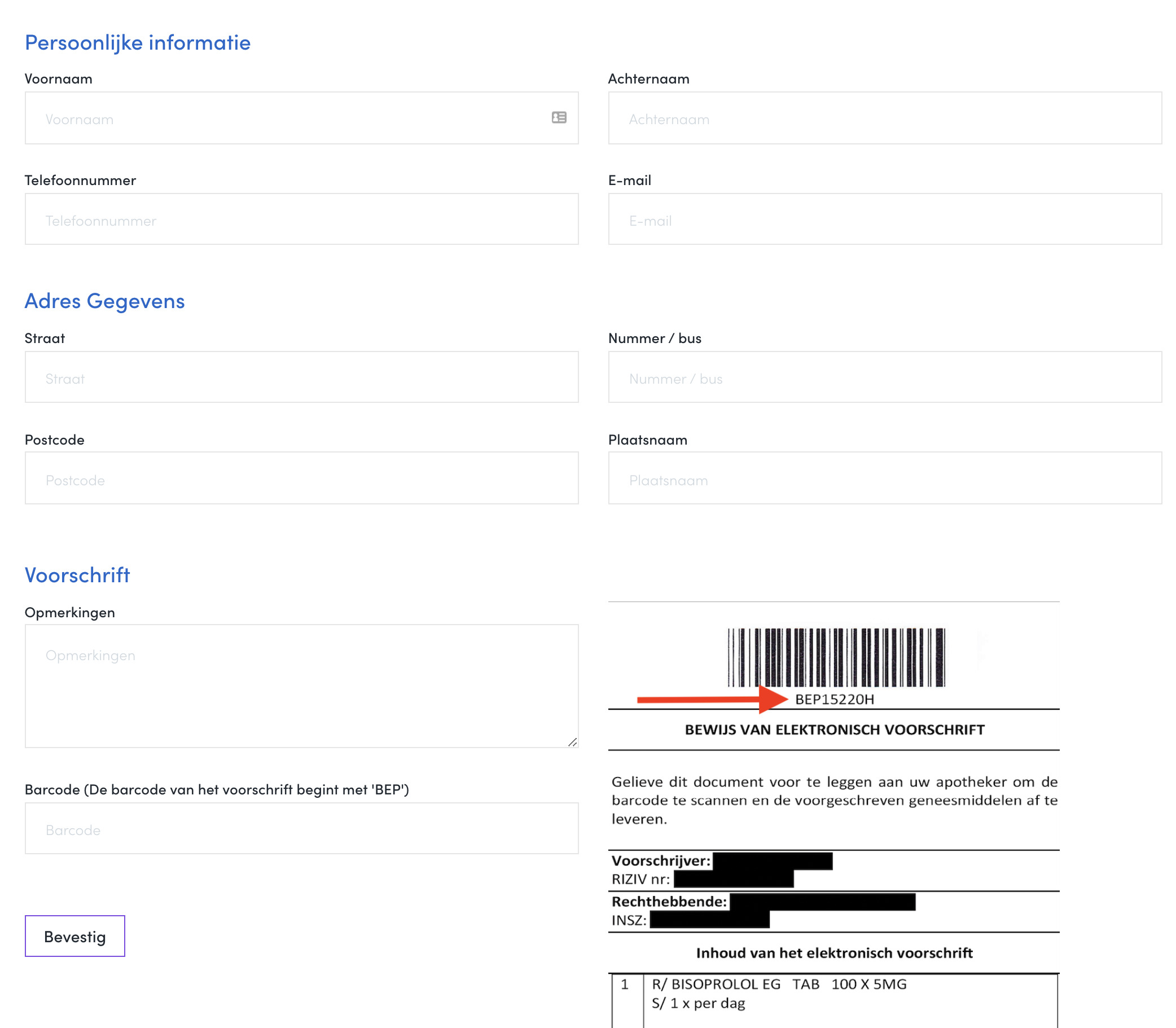
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor voorschrift formulier. Door het voorschrift formulier toe te voegen aan een pagina, kan een patiënt elektronisch voorschriften uploaden.

Hier hoef je verder niks aan te wijzigen. Het formulier komt op jouw webshop te staan:

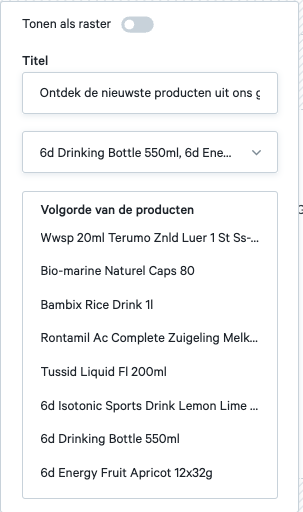
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor product lijst.Via de widget product list kan je producten toevoegen aan jouw pagina. Voeg eerst een titel toe, en zoek de gewenste producten via de zoekfilter: geef hier een term, CNK,… in waarop je wil zoeken. De volgorde waarin de producten getoond worden, kan je veranderen door ze te verslepen in de lijst “Volgorde van de producten”.


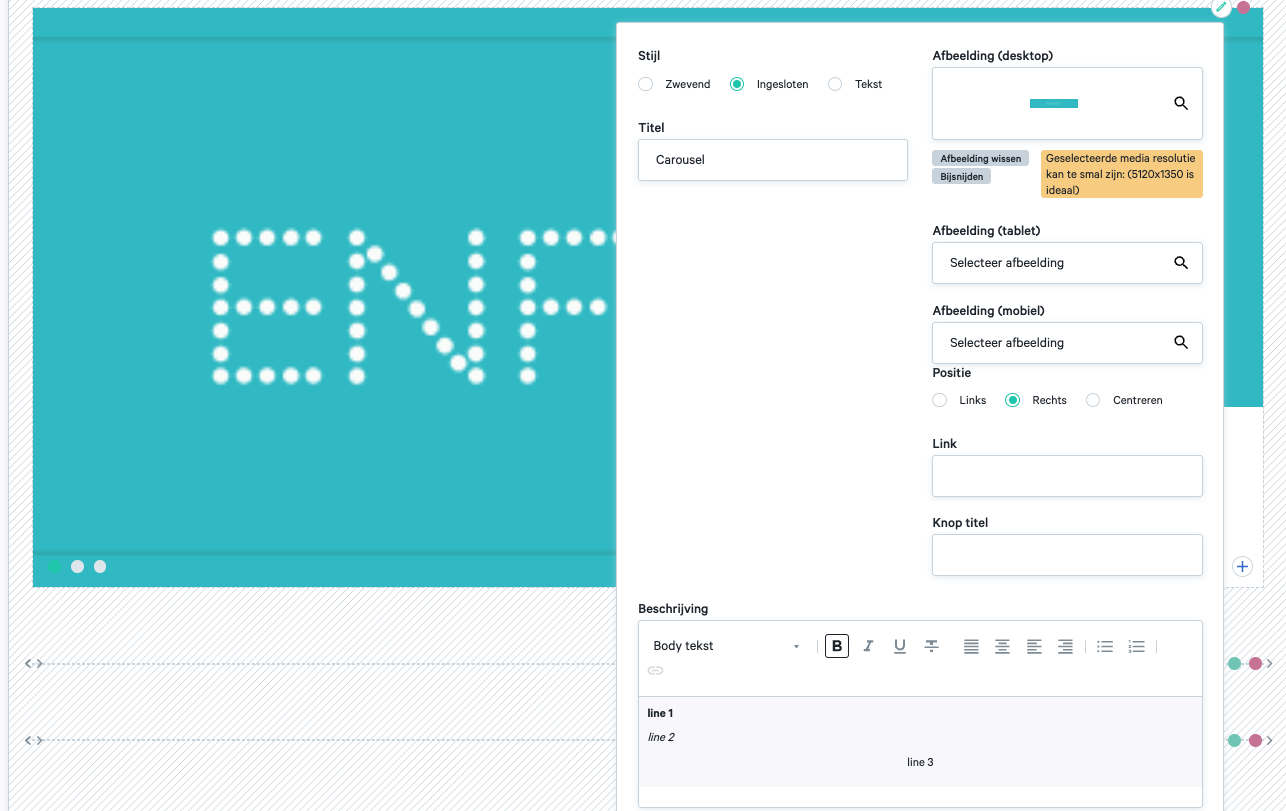
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor carrousel. Via een website carrousel geef je meerdere afbeeldingen of inhoud in een enkele ruimte weer. Je kan een titel, beschrijving, afbeelding en knop toevoegen. Kies of de knop links, rechts of in het midden wordt gecentreerd. Om een nieuwe tegel toe te voegen aan de carrousel, klik je in de rechteronderhoek op het plusteken. In de linkeronderhoek heb je de mogelijkheid om te navigeren tussen de verschillende tegels van de carrousel.

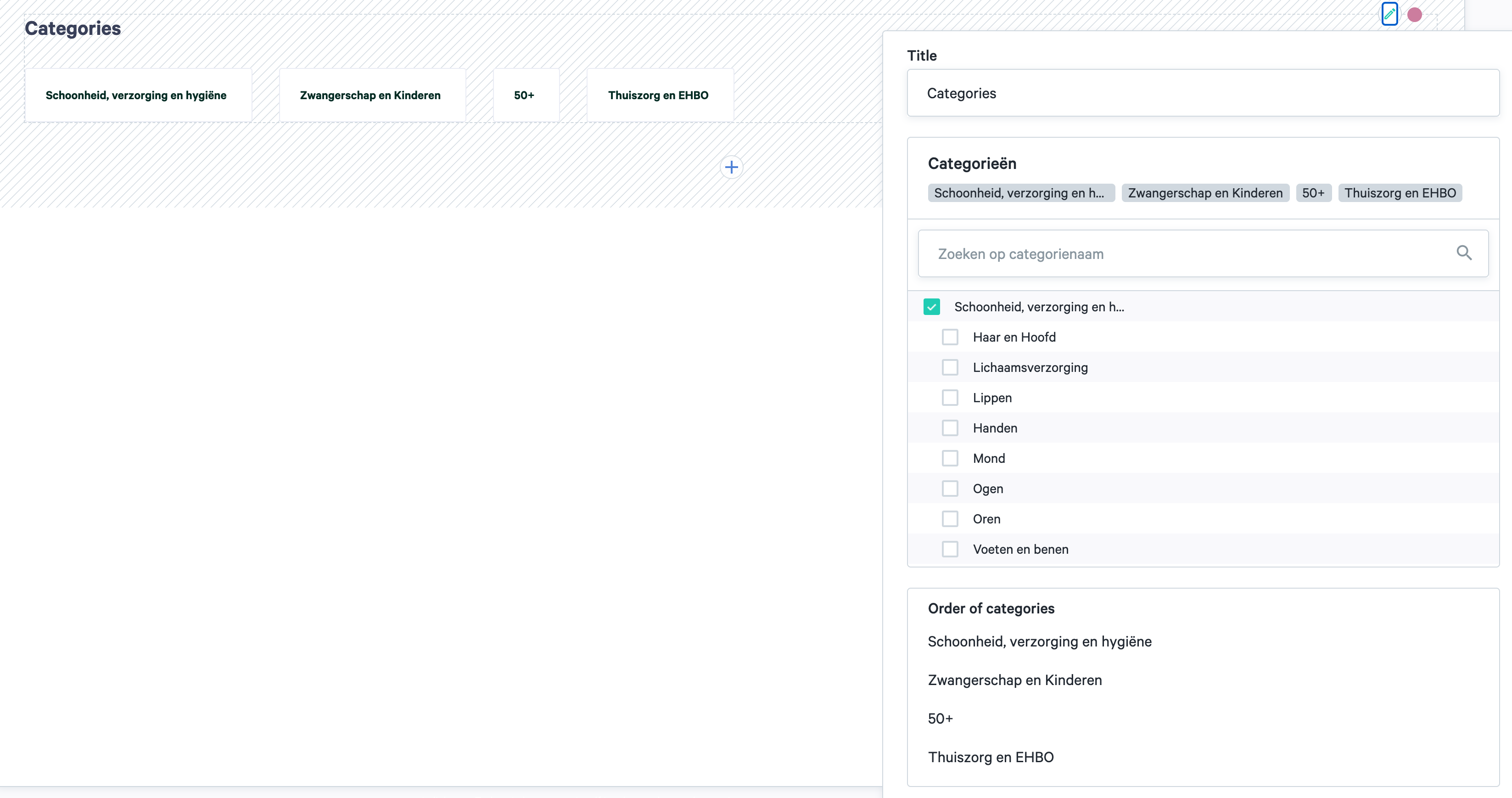
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor categorie lijst. Via categorie lijst voeg je een overzicht toe van verschillende categorieën. Vul de titel in en kies de gewenste categorieën. Deze kan je selecteren via onze boomstructuur via verschillende voorgedefinieerde categorieën. De volgorde waarin de categorieën getoond worden, kan je veranderen door ze te verslepen in de lijst “Volgorde van de categorieën”.

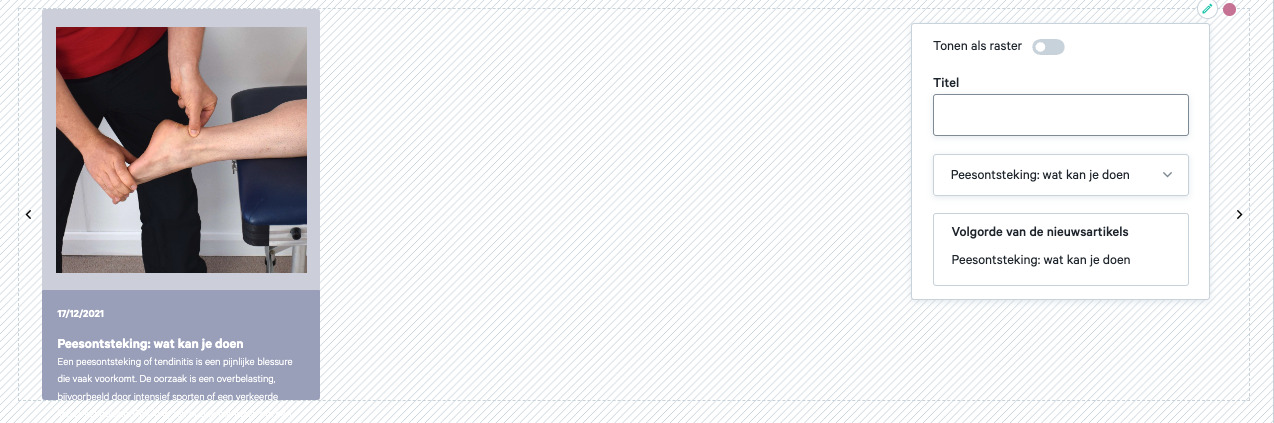
Klik op het plusje bovenaan het vak om een widget toe te voegen en kies voor nieuwsartikel. Vul de titel in en kies de gewenste blogs om te tonen. Hier heb je keuze uit de blogs die aangemaakt zijn bij Webshops > Inhoud > Nieuwsartikelen. De volgorde waarin de blogs getoond worden, kan je veranderen door ze te verslepen in de lijst “Volgorde van de nieuwsartikelen”.

De slug is het gedeelte dat na je domeinnaam komt in de URL. Dit identificeert een individuele pagina van jouw webshop.
Voorbeeld: gaat je artikel over het gebruik van zonnecrème en de bescherming van je huid, dan kan volgende slug goed werken: je-huid-beschermen-tegen-de-zon.

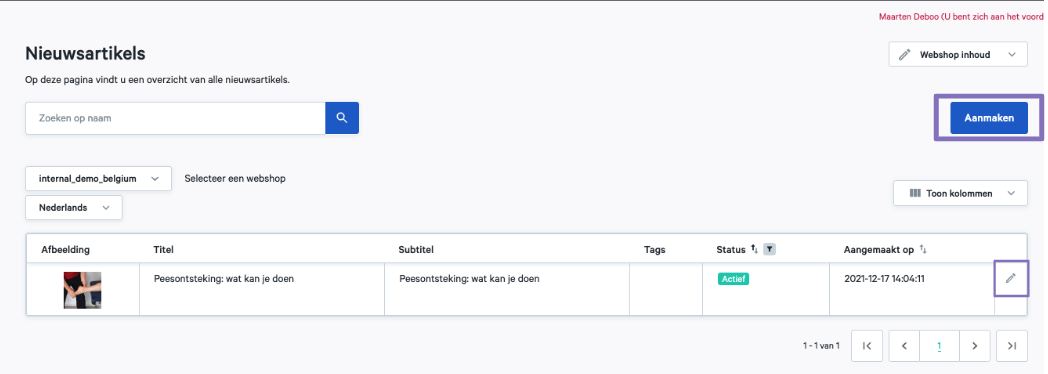
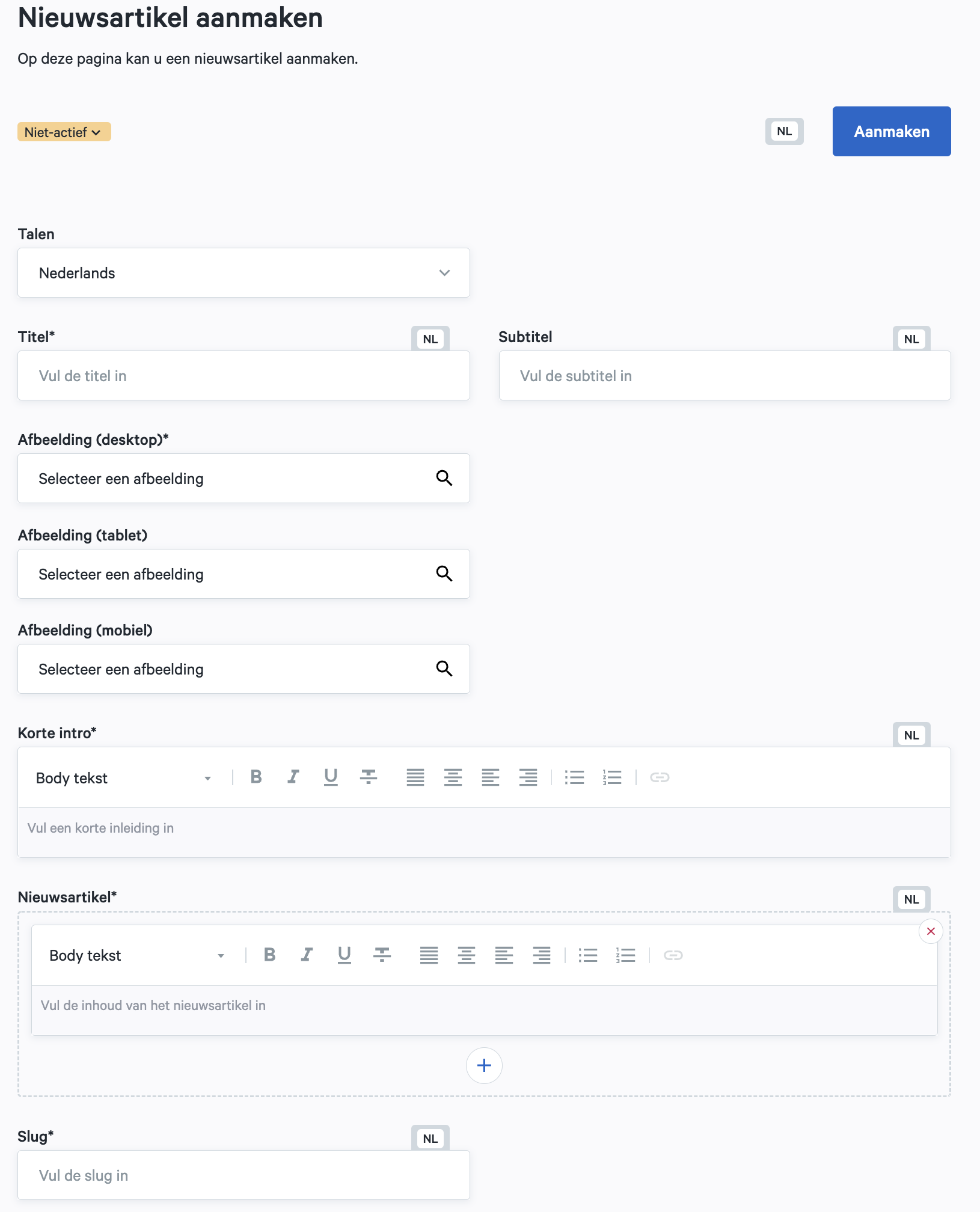
Je kan nieuwsartikelen voor jouw webshop aanmaken, wijzigen en beheren via Webshops > Inhoud > Nieuwsartikelen.
- Stap 1: Kies of het nieuwsartikel actief of niet-actief is
- Stap 2: Vul de titel en ondertitel in van het artikel
- Stap 3: Kies de afbeelding: deze afbeelding komt naast je nieuwsartikel te staan in het overzicht van al jouw artikels.
- Stap 4: Schrijf de short intro: deze samenvatting van jouw artikel komt staan in het overzicht van al jouw artikels.
- Stap 5: Schrijf je artikel: deze tekst kan je opmaken volgens je eigen wensen. Hou rekening met de verschillende heading tags. Gebruik “Body text” voor de hoofdinhoud van uw artikel. H1 is de eerste kop van een pagina, zo stel je maar één hoofdkop in. H2 en H3 zijn de tussenkoppen van de paragrafen en subparagrafen. Hiervan kan je wel meerdere gebruiken in je tekst.
- Stap 6: Vul de slug in: het gedeelte dat na je domeinnaam komt in de URL. Dit identificeert een individuele pagina van jouw webshop.
- Stap 7: Vul de meta title in: de titel van een pagina. De meta title is zichtbaar in de zoekmachine (bv. Google, Bing) en in het tabblad van de browser. Dit is belangrijk voor je webshop hoog te laten ranken in de organische zoekresultaten van een zoekmachine.
- Stap 8: Vul de meta description in: de omschrijving van de inhoud van de pagina. Deze is zichtbaar in de zoekmachine onder de titel.
- Stap 9: Selecteer de gerelateerde artikelen: dit zijn de links onderaan het artikel waar klanten op kunnen doorklikken naar andere artikels.
- Stap 10: Voeg tags toe: bepaal bij welke categorieën het artikel behoort.


- Meta titel: de titel van een pagina. De meta title is zichtbaar in de zoekmachine (bv. Google, Bing) en in het tabblad van de browser. Dit is belangrijk voor je webshop hoog te laten ranken in de organische zoekresultaten van een zoekmachine.
- Meta description: de omschrijving van de inhoud van de pagina. Deze is zichtbaar in de zoekmachine (bv. Google, Bing) onder de titel.