Gérer les pages
Besoin d'aide?
Gérer les pages
Pour déplacer un champ, faites glisser la barre sur le côté. Cela vous permet de créer plusieurs champs et d’ajouter plusieurs widgets les uns à côté des autres.

Lochting travaille avec des pages prédéfinies qui peuvent être adaptées. Pour l’instant, aucune fonctionnalité n’est prévue pour permettre aux pharmaciens d’en créer eux-mêmes sur la plateforme.
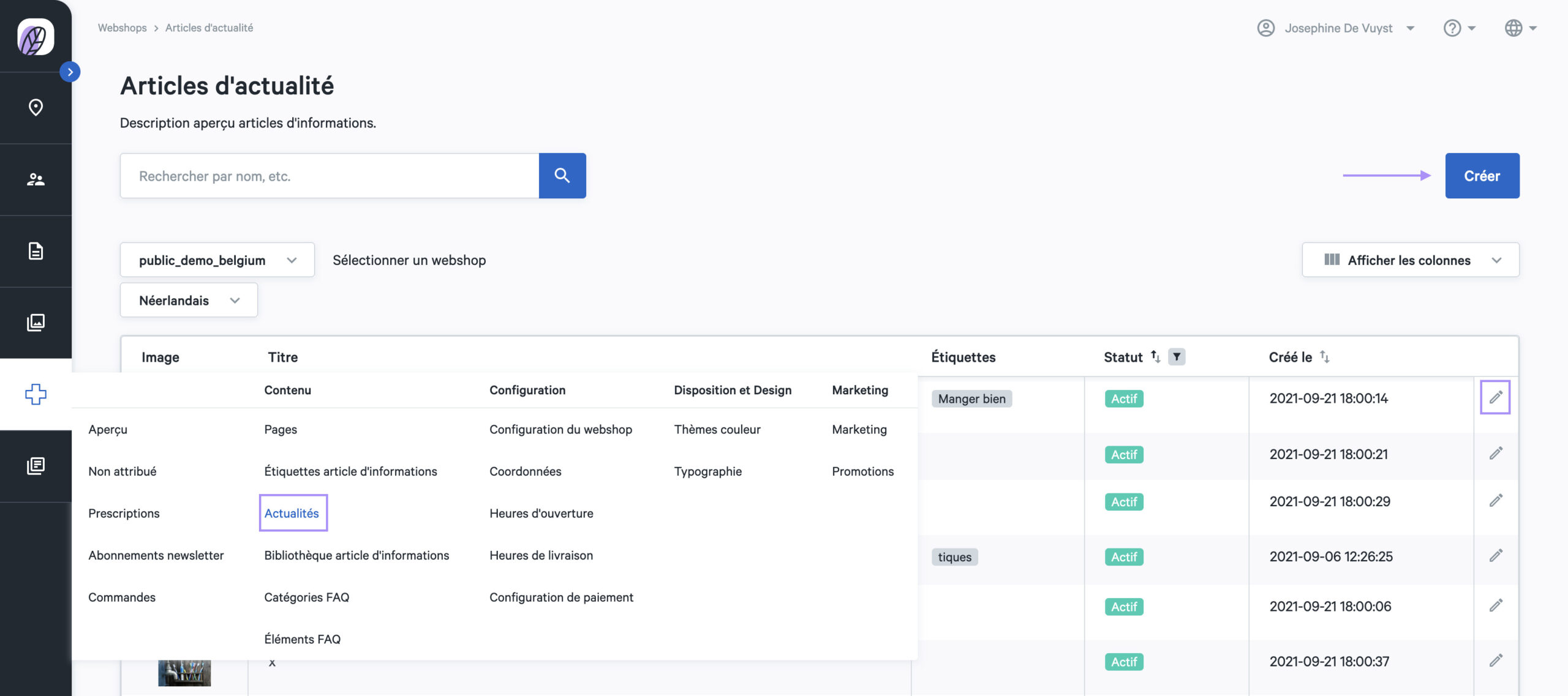
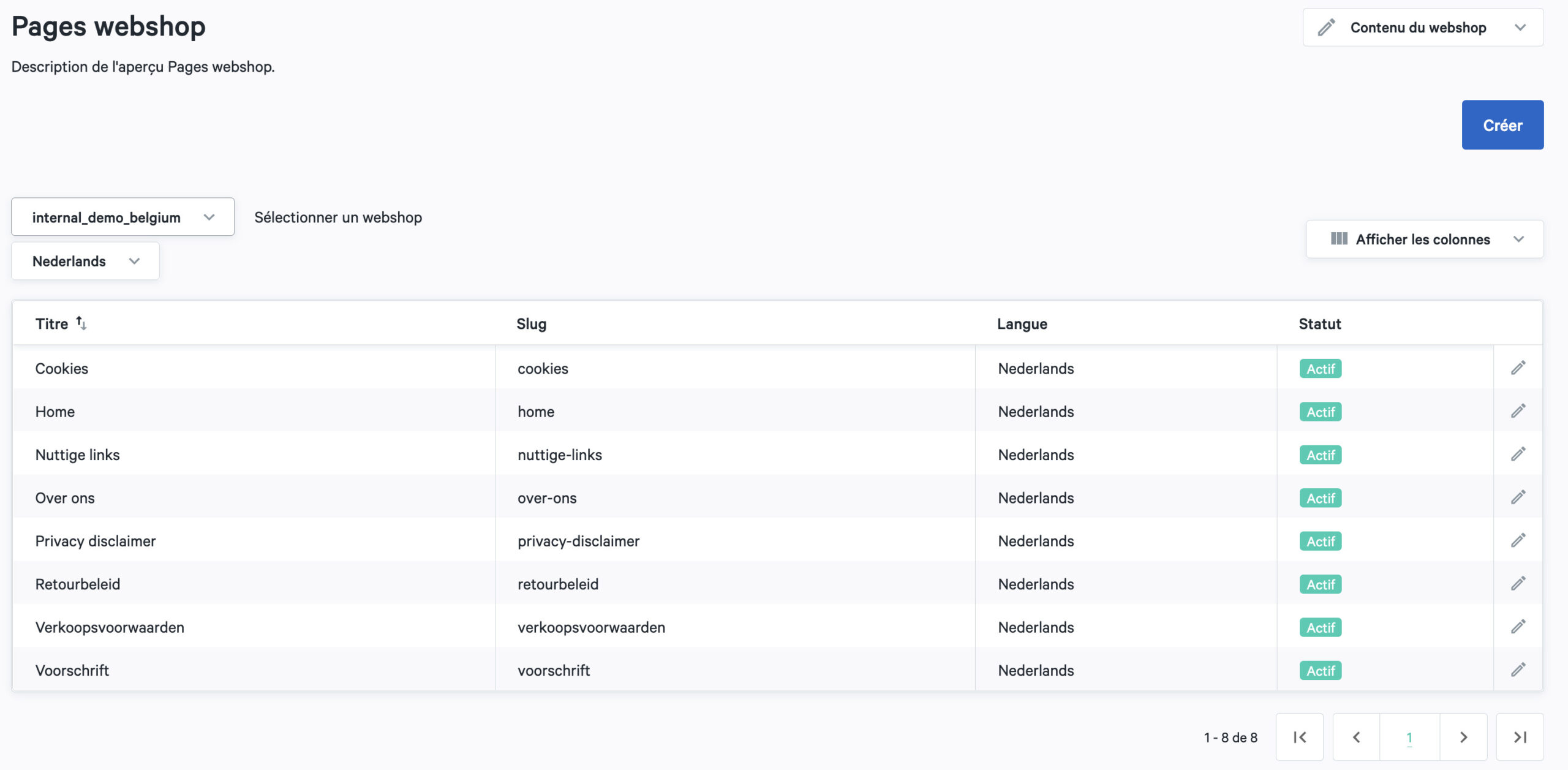
Vous pouvez élargir votre webshop en adaptant des pages via « Webshops » > « Contenu » > « Pages ». Cliquez sur la page que vous souhaitez modifier ou sur le symbole « éditer ».
- Étape 1 : définissez le statut de la page comme active ou non active.
- Étape 2 : indiquez le titre de la page.
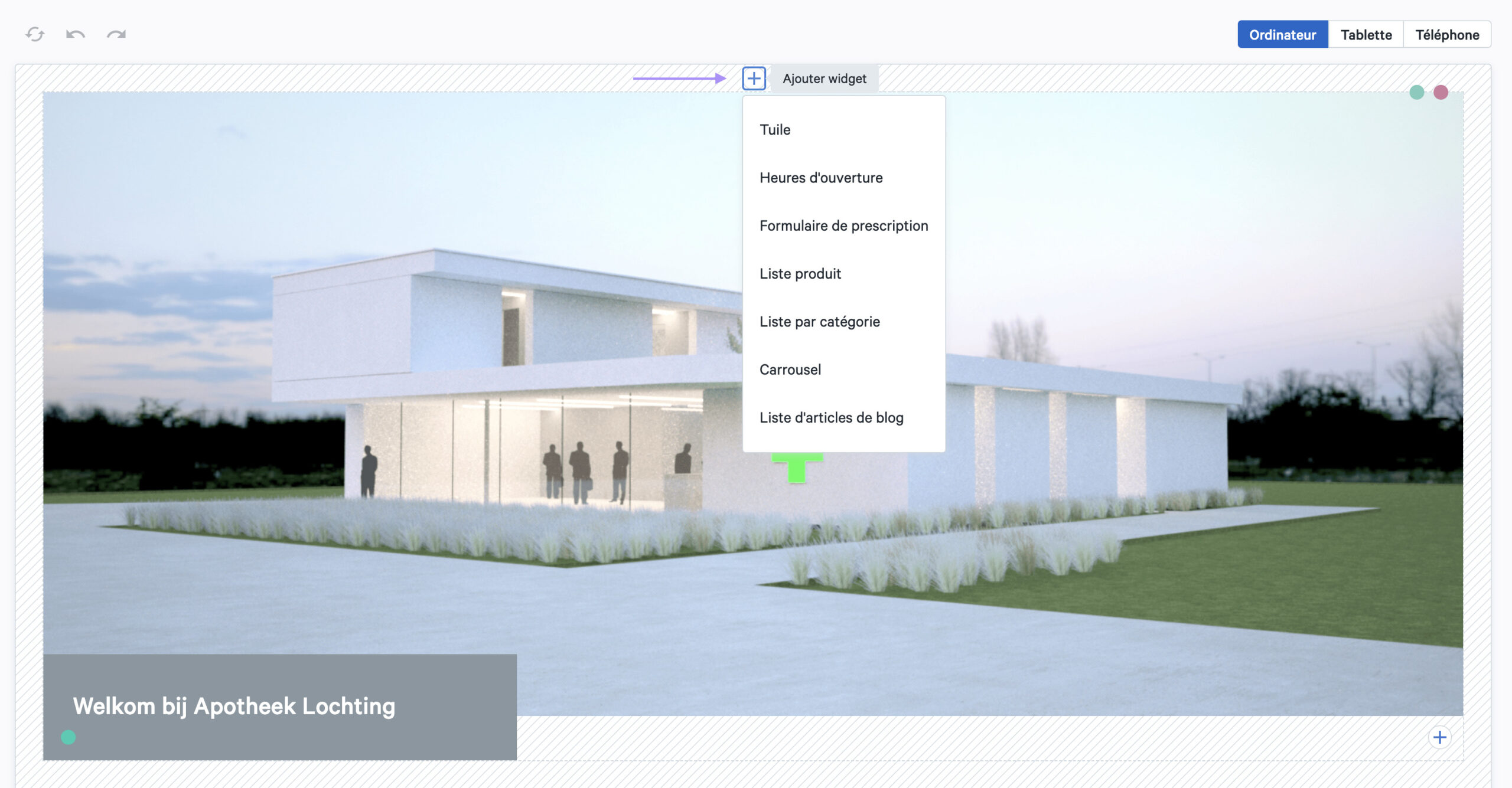
- Étape 3 : ajoutez des widgets à la page. Ce sont les différents blocs que vous pouvez placer sur la page pour l’adapter. Vous pouvez choisir parmi les widgets suivants à ajouter à votre page : tuile, zone de texte, heures d’ouverture, formulaire de prescription, liste de produit, liste de catégorie, carrousel et liste article blog.
- Étape 4 : complétez l’en-tête, à savoir le titre de la page.
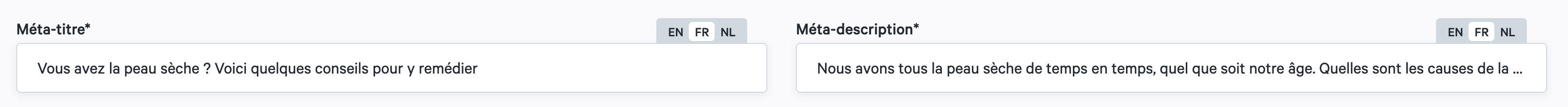
- Étape 5 : complétez le méta-titre, à savoir le titre d’une page. Le méta-titre est apparent dans le moteur de recherche (p. ex. Google, Bing) et dans l’onglet du navigateur. C’est important pour que votre webshop soit bien référencé dans les résultats de recherche organiques des moteurs de recherche.
- Étape 6 : complétez la méta-description, à savoir la description du contenu de la page. Elle est apparente dans le moteur de recherche, sous le titre.

Via « Webshops » > « Contenu » > « Pages », vous arrivez sur la page d’aperçu des pages de votre webshop. Cliquez sur l’icône « éditer » pour adapter la page du webshop. Vous y trouverez les widgets. Ce sont les différents blocs que vous pouvez placer sur la page pour l’adapter. Vous pouvez choisir parmi les widgets suivants à ajouter à votre page : tuile, heures d’ouverture, formulaire de prescription, liste de produit, liste de catégorie, carrousel et liste article blog.

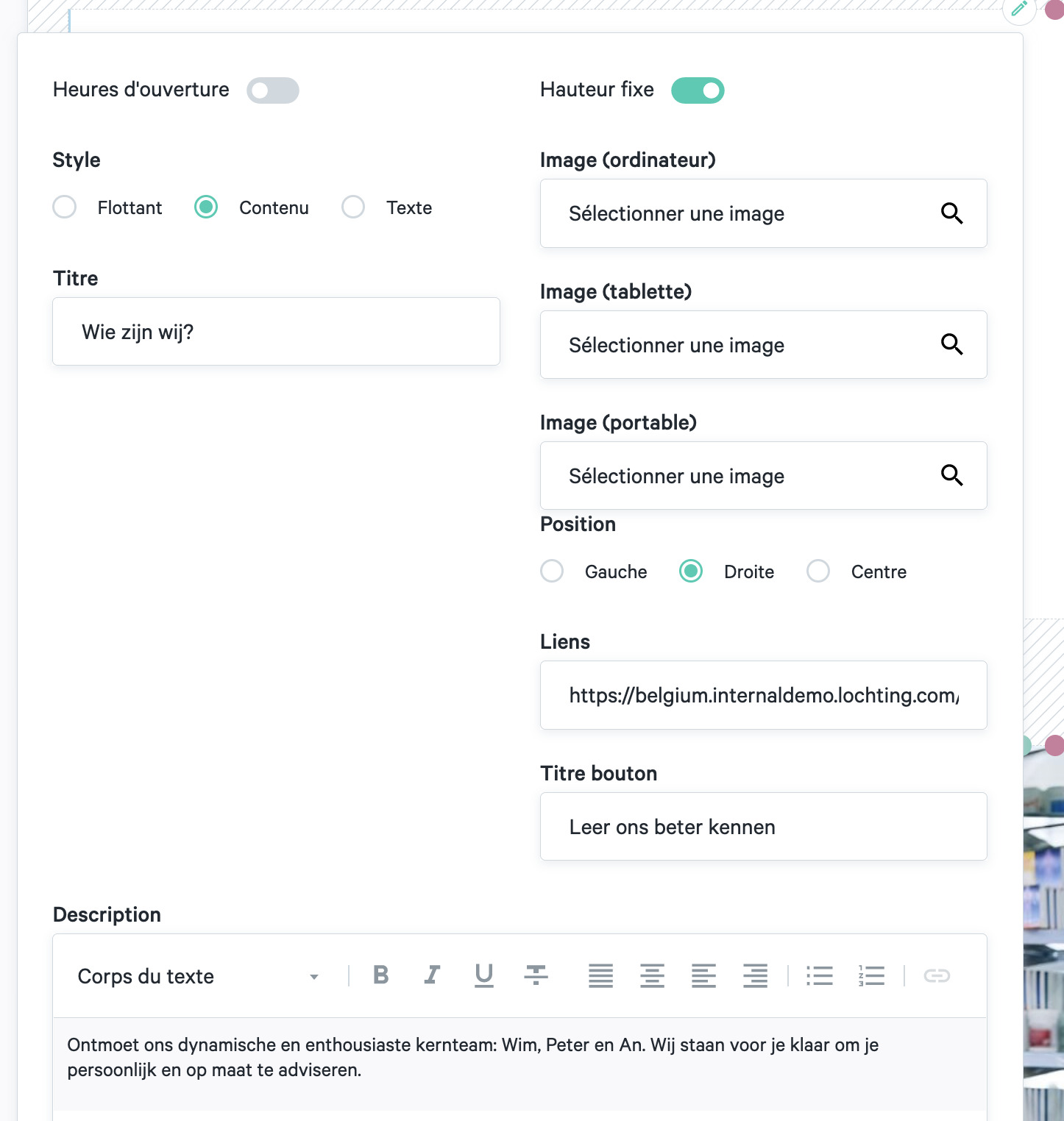
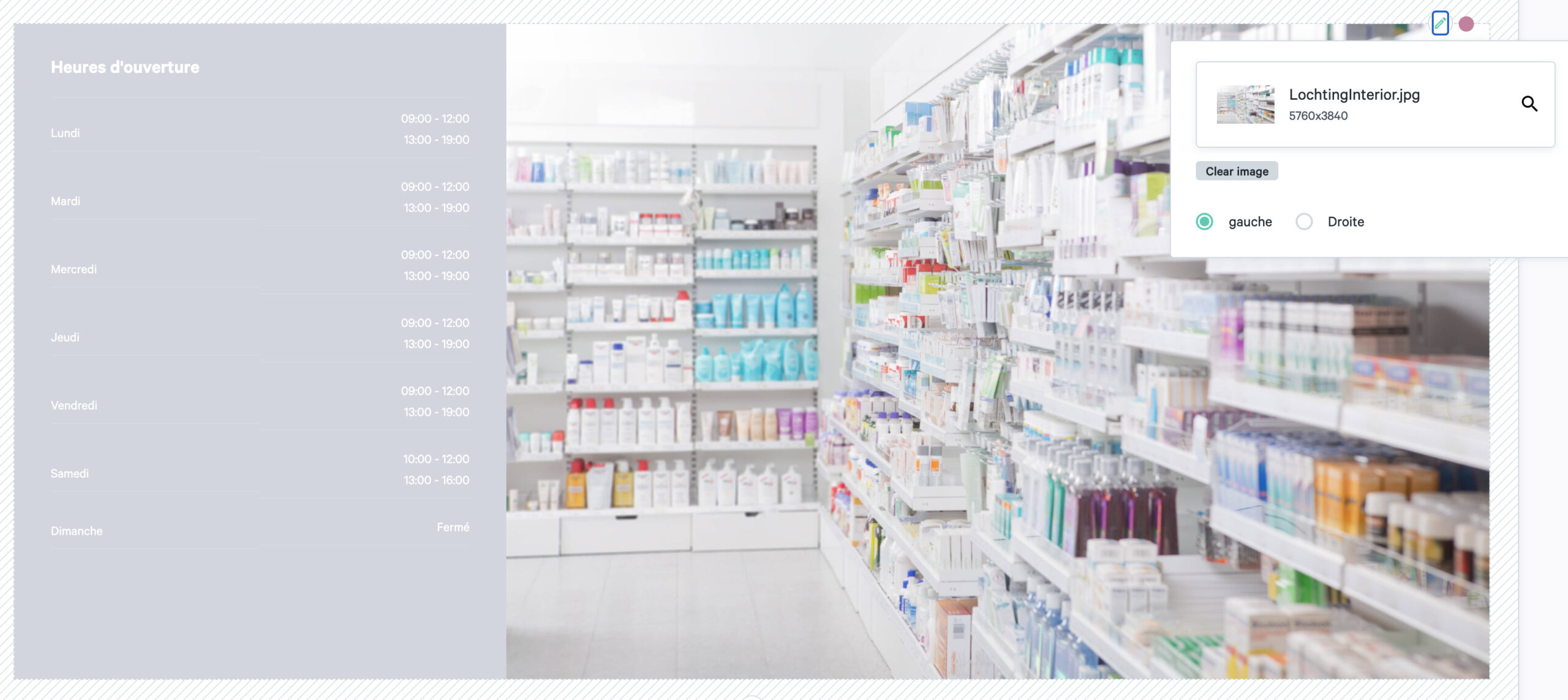
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez heures d’ouverture. Ici, vous ajoutez sur votre webshop les heures d’ouverture de votre pharmacie que vous avez indiquées dans Webshops > Configuration > Heures d’ouverture. Vous pouvez aussi y ajouter une image qui apparaîtra à gauche ou à droite à côté du bloc heures d’ouverture.

Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez tuile. Pour le widget tuile, vous avez le choix entre un bouton et une bannière.
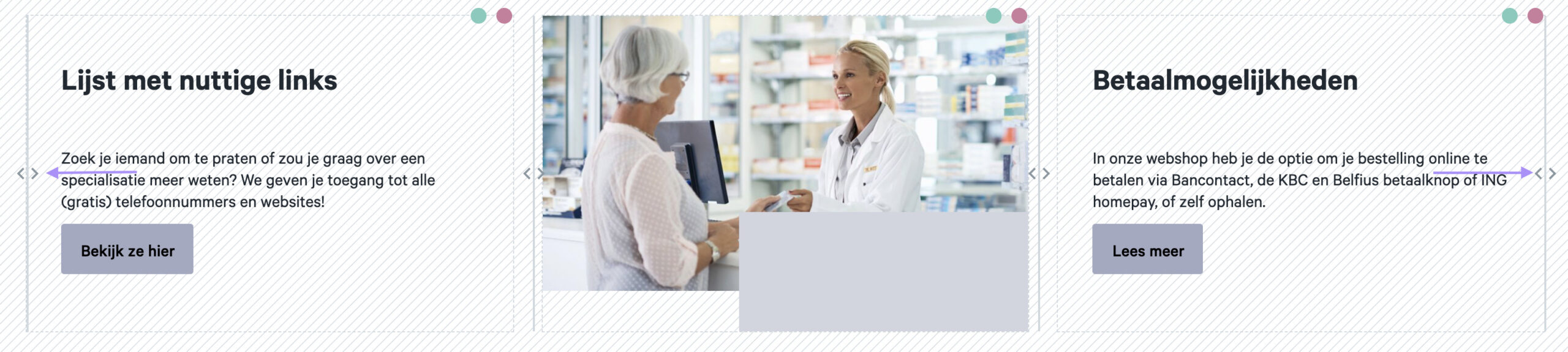
- Les boutons servent à diriger les visiteurs du site web vers d’autres pages. À côté du bouton, vous pouvez ajouter un titre et une description de la page. Choisissez ensuite le titre qui apparaît sur le bouton et ajoutez le lien qui s’ouvre lorsque des utilisateurs cliquent sur le bouton.

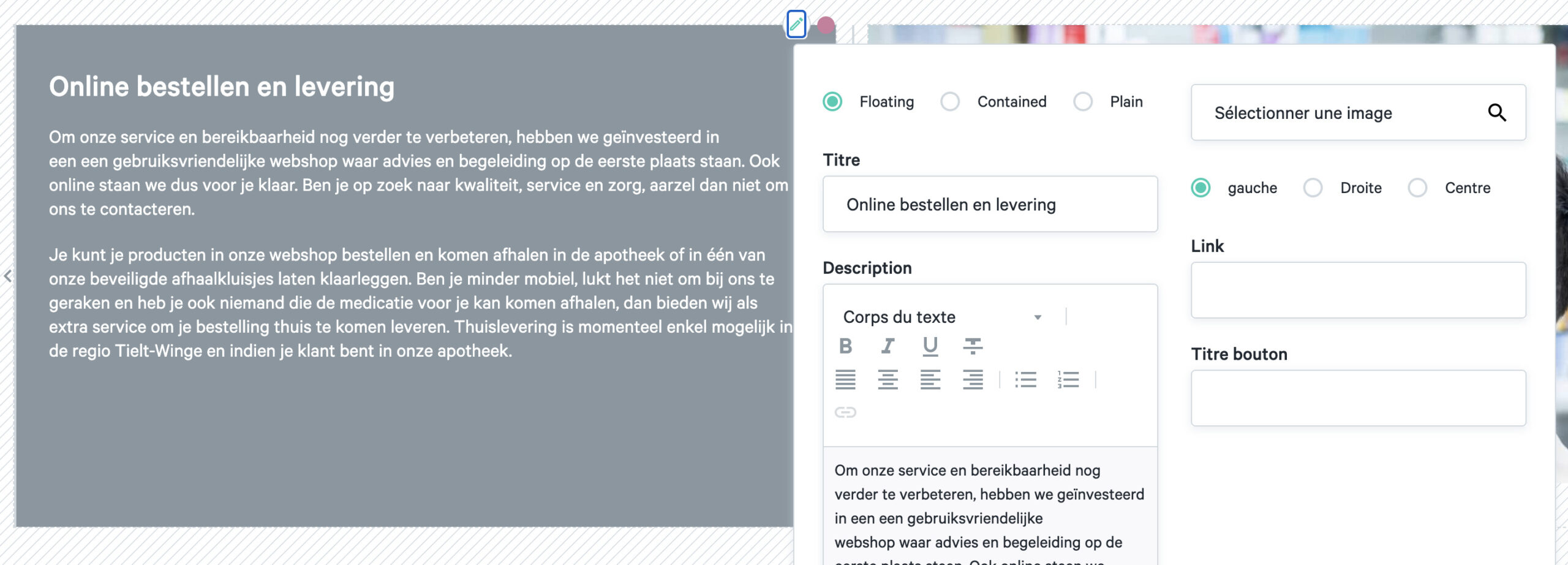
- Si vous souhaitez sélectionner une image principale à montrer dans le haut de la page, ajoutez une bannière. Sélectionnez l’image que vous voulez utiliser dans la bannière. À côté de la bannière, vous pouvez ajouter un titre et une description dans une case. Dans cette case, vous pouvez ensuite ajouter un titre de bouton et un lien. Cette case peut se trouver à gauche, à droite ou au centre de la bannière.
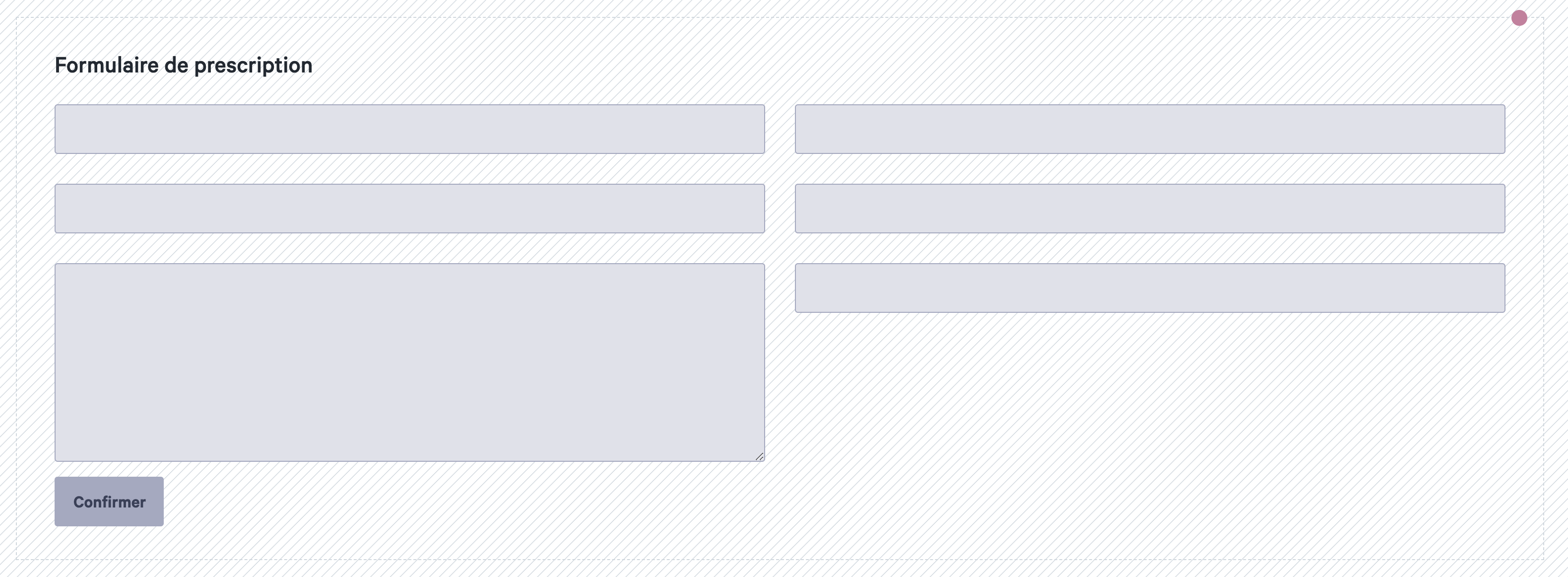
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez formulaire de prescription. L’ajout du formulaire de prescription sur une page permet à un patient de téléverser des prescriptions de manière électronique. Ici, vous ne devez rien modifier d’autre. Le formulaire se trouve sur votre webshop.

Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez zone de texte. Une zone de texte vous permet de créer un champ et d’ajouter un titre et un texte.

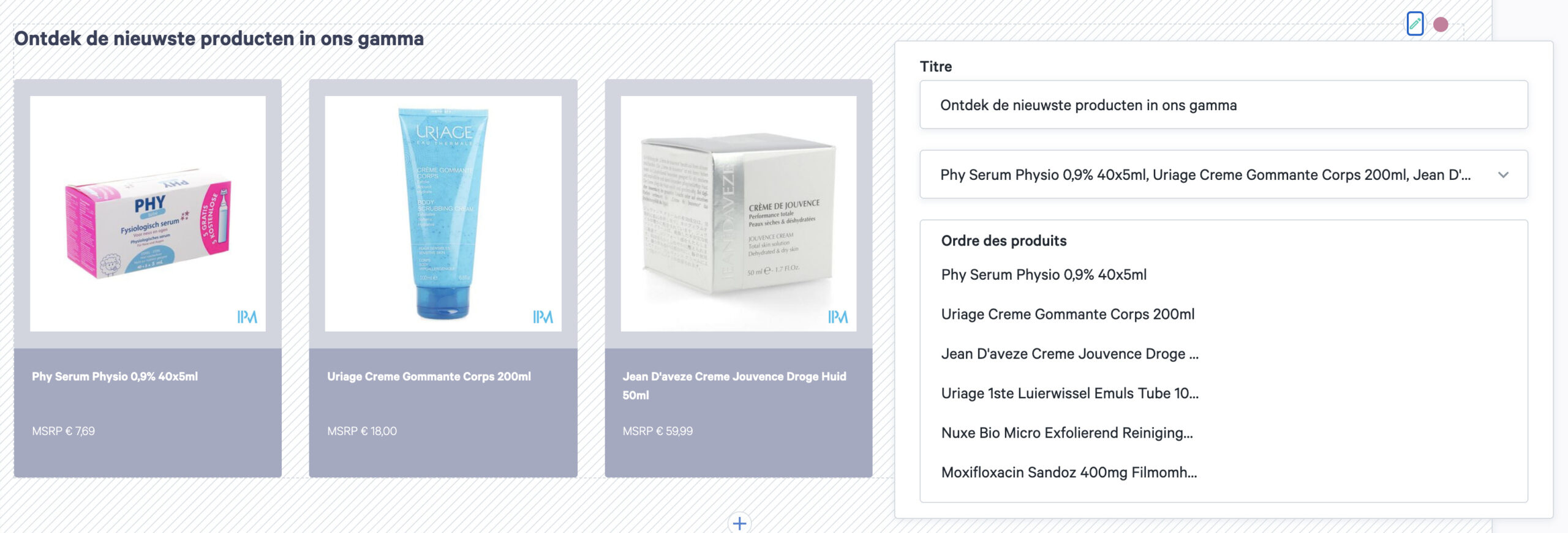
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez liste de produits. Le widget liste de produits vous permet d’ajouter des produits sur votre page. Ajoutez d’abord un titre et cherchez les produits souhaités par le biais du filtre de recherche : ici, indiquez un terme, un numéro CNK, etc. d’après lesquels vous voulez effectuer votre recherche. Vous pouvez modifier l’ordre dans lequel les produits s’affichent en les faisant glisser dans la liste « Ordre des produits ».

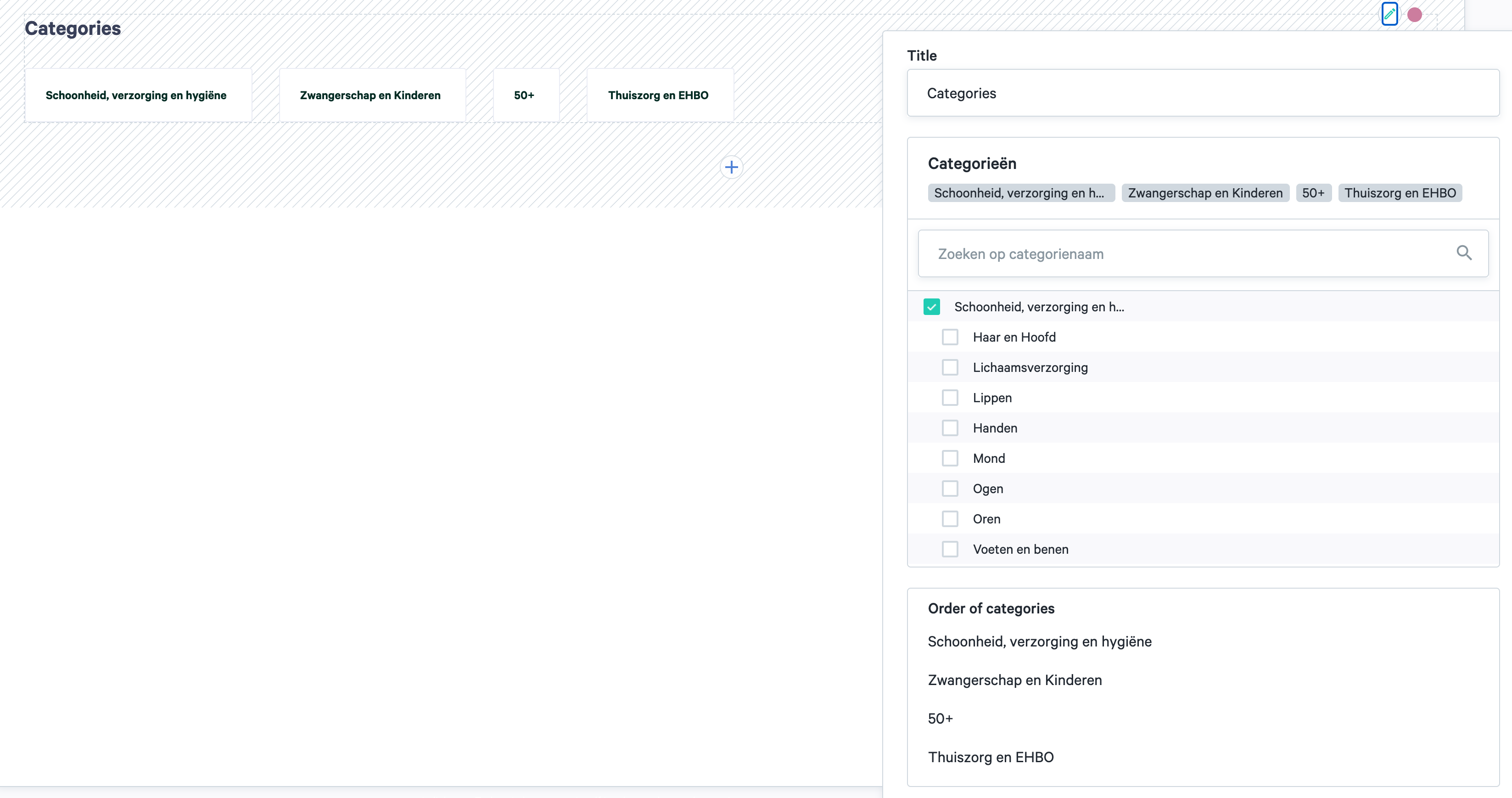
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez liste de catégories. Celle-ci vous permet d’ajouter un aperçu de plusieurs catégories. Indiquez le titre et choisissez les catégories souhaitées. Vous pouvez les sélectionner par le biais de notre arborescence et de plusieurs catégories prédéfinies. Vous pouvez modifier l’ordre dans lequel les catégories s’affichent en les faisant glisser dans la liste « Ordre des catégories ».

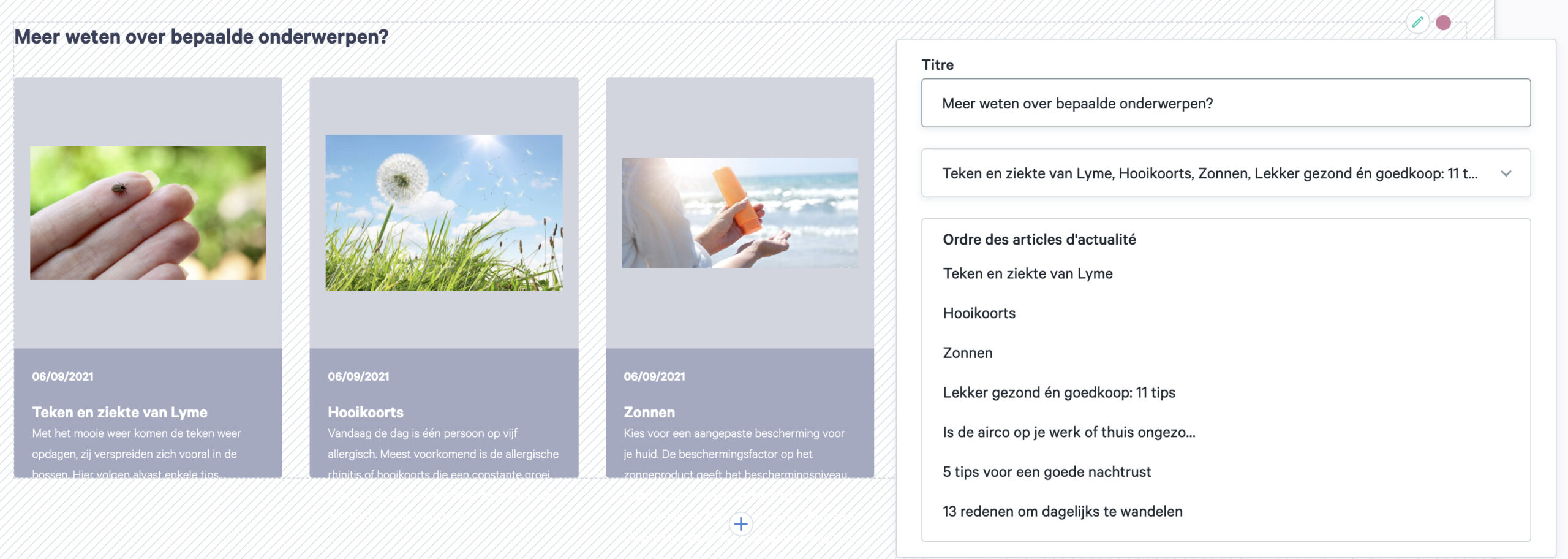
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez article d’informations. Indiquez le titre et choisissez les blogs que vous souhaitez afficher. Ici, vous avez le choix parmi les blogs qui sont créés dans Webshops > Contenu> Articles d’informations. Vous pouvez changer l’ordre dans lequel les blogs s’affichent en les faisant glisser dans la liste « Ordre des articles d’informations ».

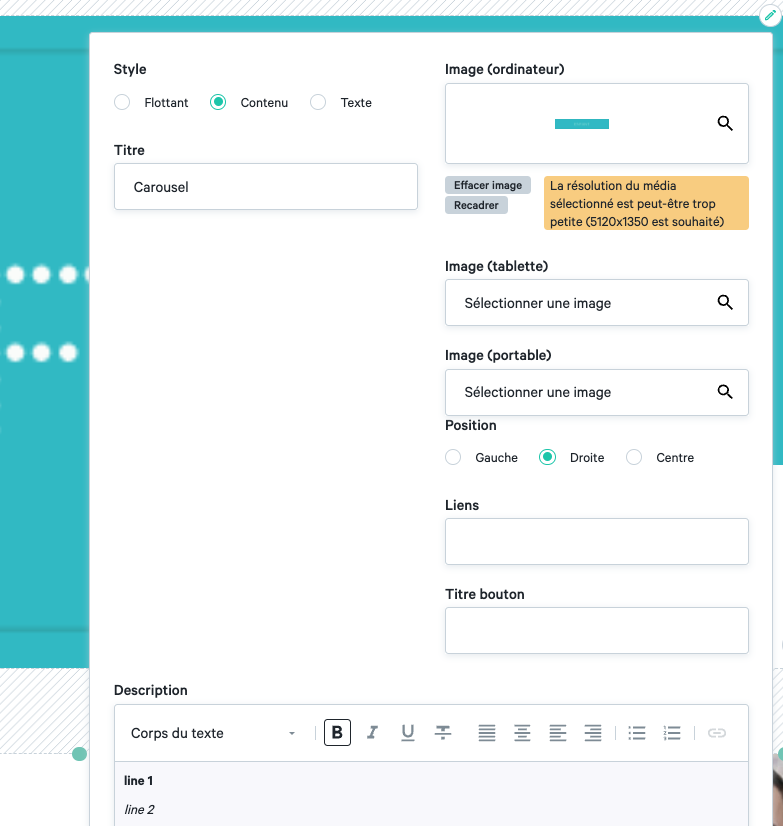
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez carrousel. Un carrousel de site web vous permet d’afficher plusieurs images ou du contenu dans un seul espace. Vous pouvez ajouter un titre, une description, une image et un bouton. Choisissez si le bouton se trouve à gauche, à droite ou au centre. Pour ajouter une nouvelle tuile au carrousel, cliquez sur le signe plus, situé dans le coin inférieur droit. Dans le coin inférieur gauche, vous avez la possibilité de naviguer entre les différentes tuiles du carrousel.

- Méta-titre: le titre d’une page. Le méta-titre est apparent dans le moteur de recherche (p. ex. Google, Bing) et dans l’onglet du navigateur. C’est important pour que votre webshop soit bien référencé dans les résultats de recherche organiques d’un moteur de recherche.
- Méta-description : la description du contenu de la page. Elle est apparente dans le moteur de recherche (p. ex. Google, Bing), sous le titre.

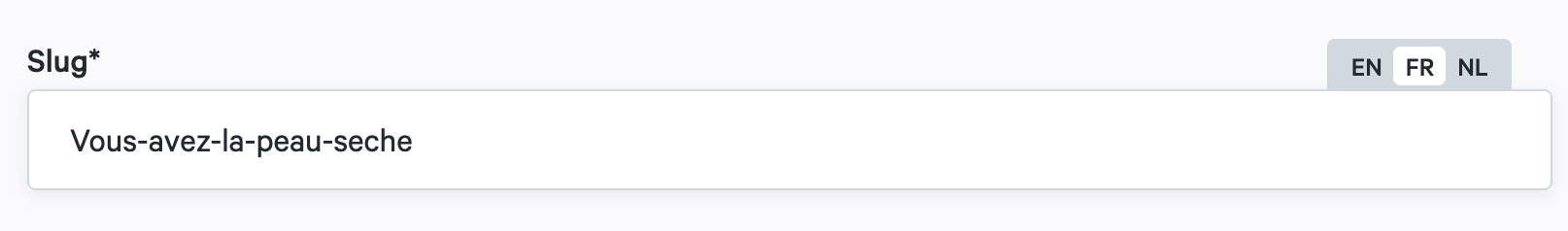
Le slug est la partie qui s’affiche après votre nom de domaine dans l’URL. Il permet d’identifier une page individuelle de votre webshop.
Exemple : si votre article traite de l’utilisation d’une crème solaire et de la protection de la peau, le slug suivant peut fonctionner : protéger-votre-peau-du-soleil.

Lochting travaille avec des pages prédéfinies qui peuvent être adaptées. Pour l’instant, aucune fonctionnalité n’est prévue pour permettre aux pharmaciens d’en créer eux-mêmes sur la plateforme.
Vous pouvez élargir votre webshop en adaptant des pages via « Webshops » > « Contenu » > « Pages ». Cliquez sur la page que vous souhaitez modifier ou sur le symbole « éditer ».
- Étape 1 : définissez le statut de la page comme active ou non active.
- Étape 2 : indiquez le titre de la page.
- Étape 3 : ajoutez des widgets à la page. Ce sont les différents blocs que vous pouvez placer sur la page pour l’adapter. Vous pouvez choisir parmi les widgets suivants à ajouter à votre page : tuile, zone de texte, heures d’ouverture, formulaire de prescription, liste de produit, liste de catégorie, carrousel et liste article blog.
- Étape 4 : complétez l’en-tête, à savoir le titre de la page.
- Étape 5 : complétez le méta-titre, à savoir le titre d’une page. Le méta-titre est apparent dans le moteur de recherche (p. ex. Google, Bing) et dans l’onglet du navigateur. C’est important pour que votre webshop soit bien référencé dans les résultats de recherche organiques des moteurs de recherche.
- Étape 6 : complétez la méta-description, à savoir la description du contenu de la page. Elle est apparente dans le moteur de recherche, sous le titre.